How To Use Critical CSS
Last Update: May 23, 2024
Critical CSS is a performance feature that was added. You can enable this in the Options > Performance tab, or when going through the Performance Wizard. Once it has been enabled, you can access the Critical CSS page from the WordPress sidebar at Avada > Critical CSS, or at Maintenance > Critical CSS from the Avada Dashboard.
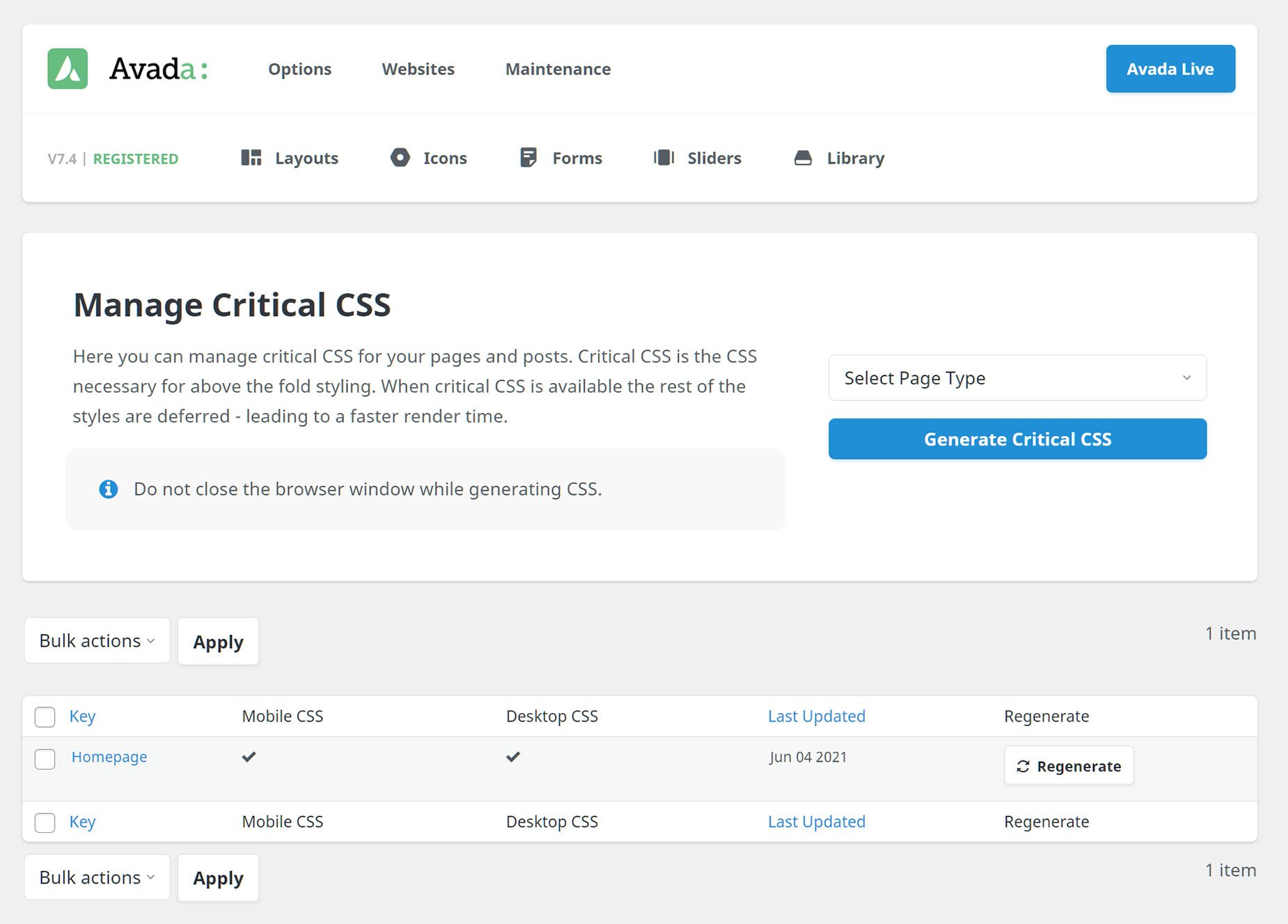
Both take you to the Critical CSS page, where you can generate Critical CSS for both pages and posts. Critical CSS is the CSS necessary to style the above the fold content. When generated for a page, this will be loaded into the page head, with the rest of the styles moved to the footer, which should mean the above the fold content is quicker to be styled and there is less render blocking time.
Generate Critical CSS
On the right hand side of the Critical CSS page, you can select which content you want to generate the Critical CSS for. Options are Homepage, All Pages, Specific Pages, Global Single Post, and Global Single Portfolio. Make your choice, and then click on Generate Critical CSS.
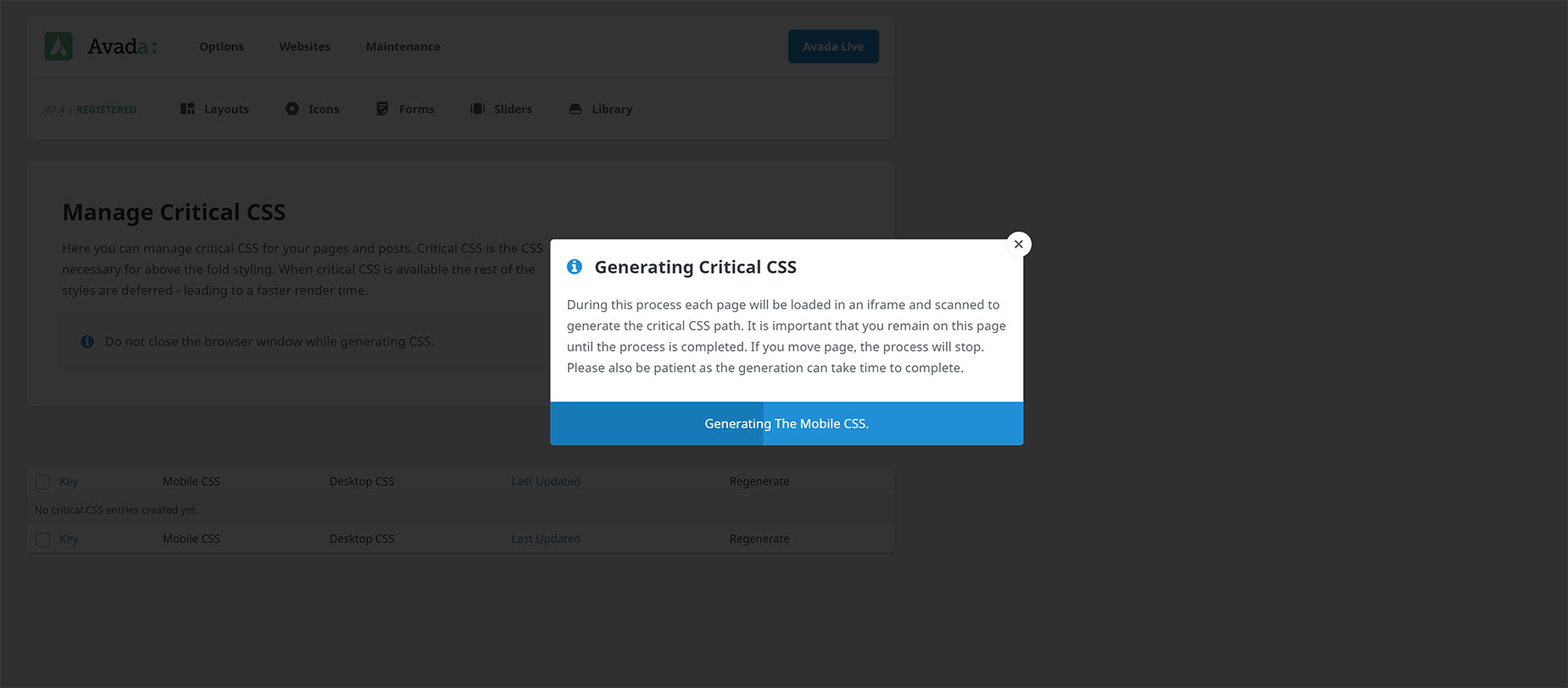
Depending on your choice, and the number of pages or posts etc. you have on your website, this CSS generation may take some time. You will see a dialog as can be seen below, while the CSS is being generated. Do not close the browser during this process, or it will be interrupted.
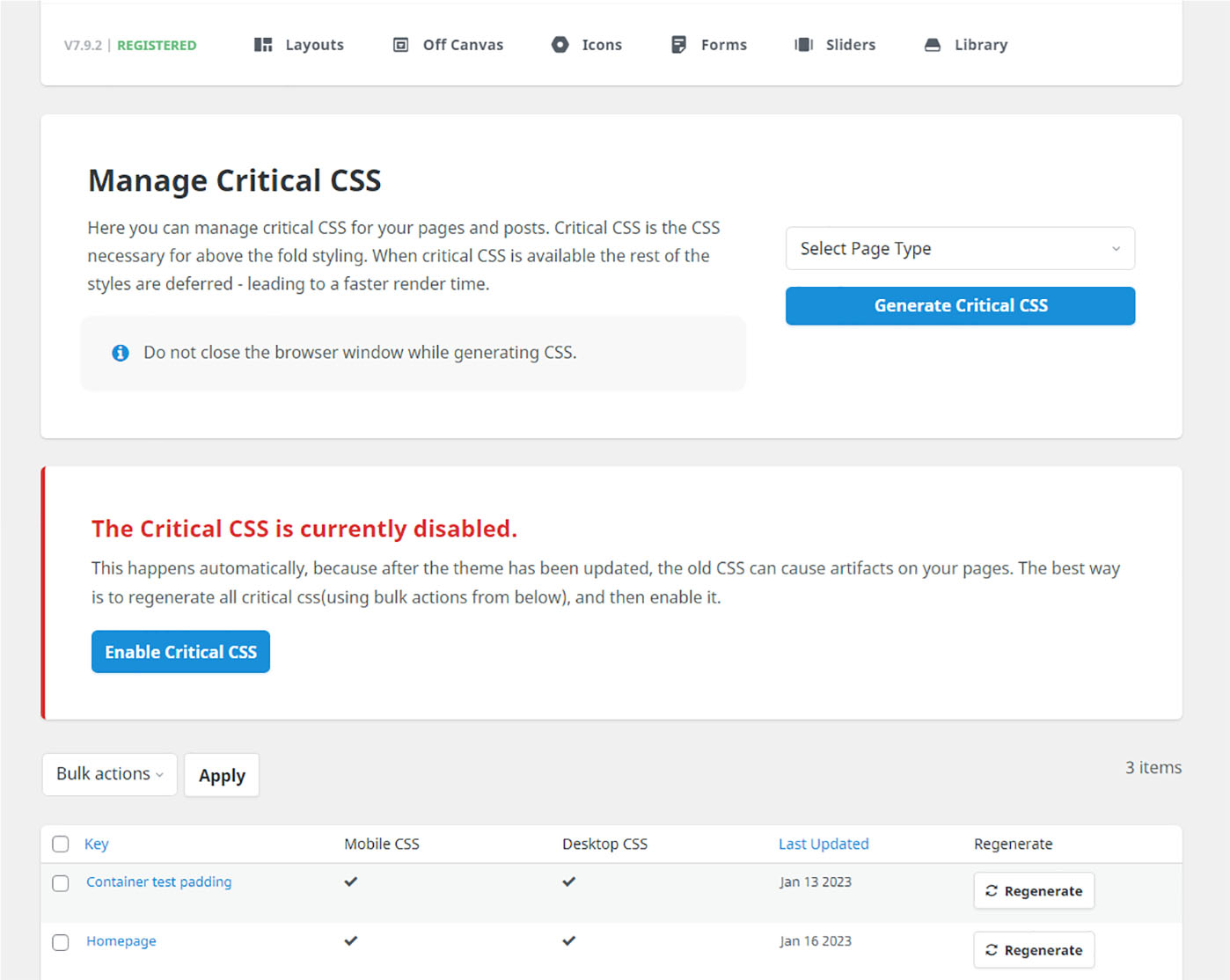
Manage Critical CSS
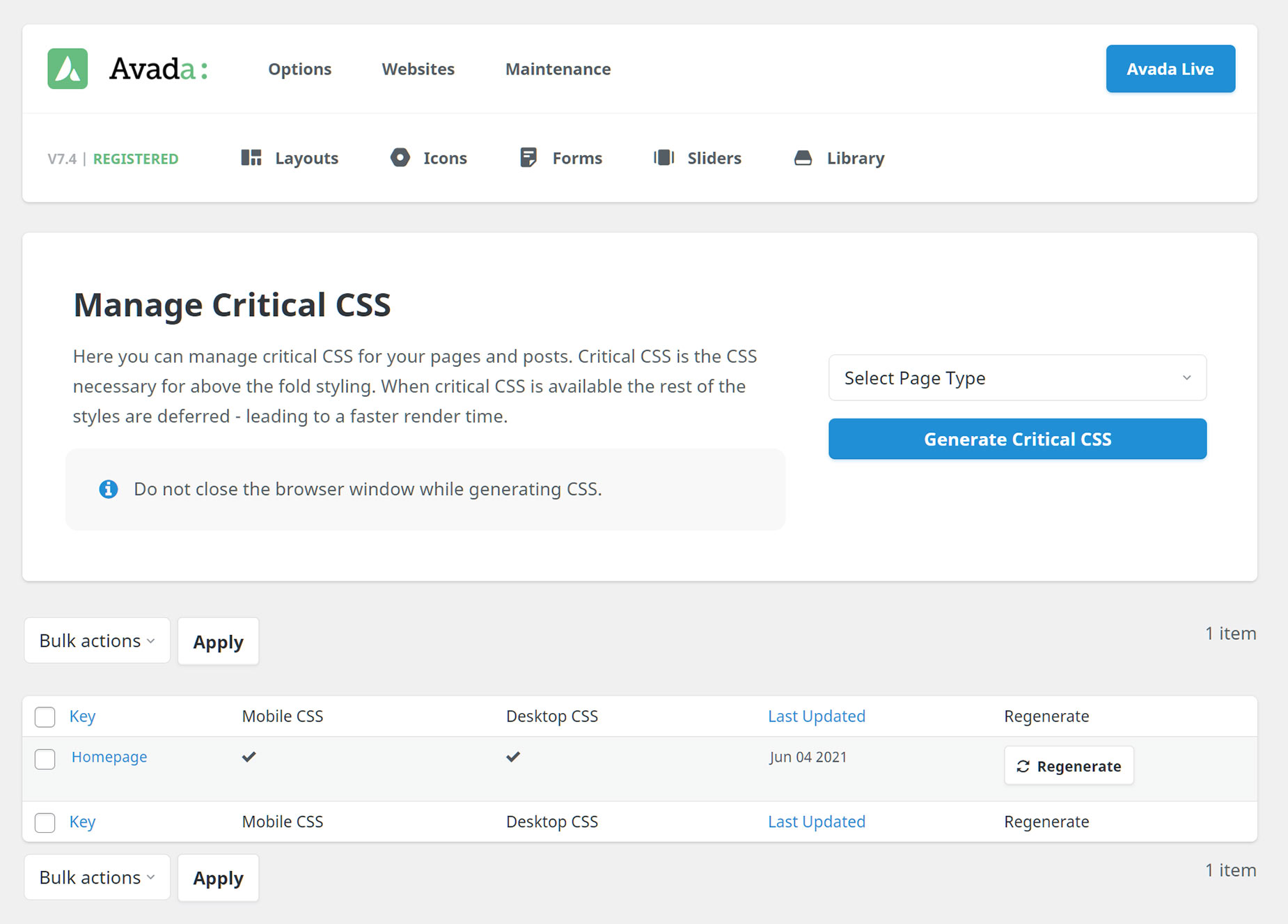
Once the process has completed, you will see the screen looks something like this, with the pages listed for which Critical CSS has been generated.
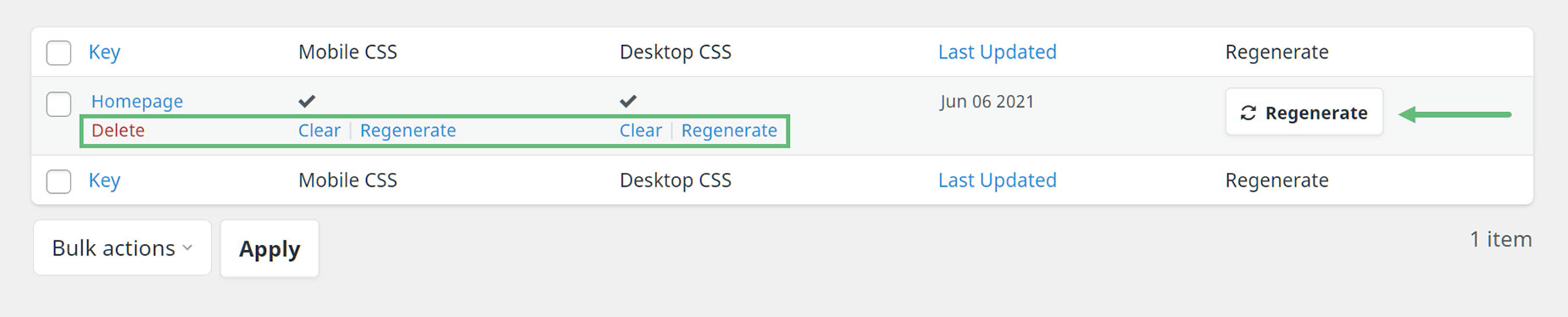
When you mouse over the generated CSS, you can see some links underneath each set to help you manage the Critical CSS. You can delete the set entirely, or you can clear or regenerate both the Mobile CSS or the Desktop CSS. There is also a Regenerate button at the far right, which regenerates both.
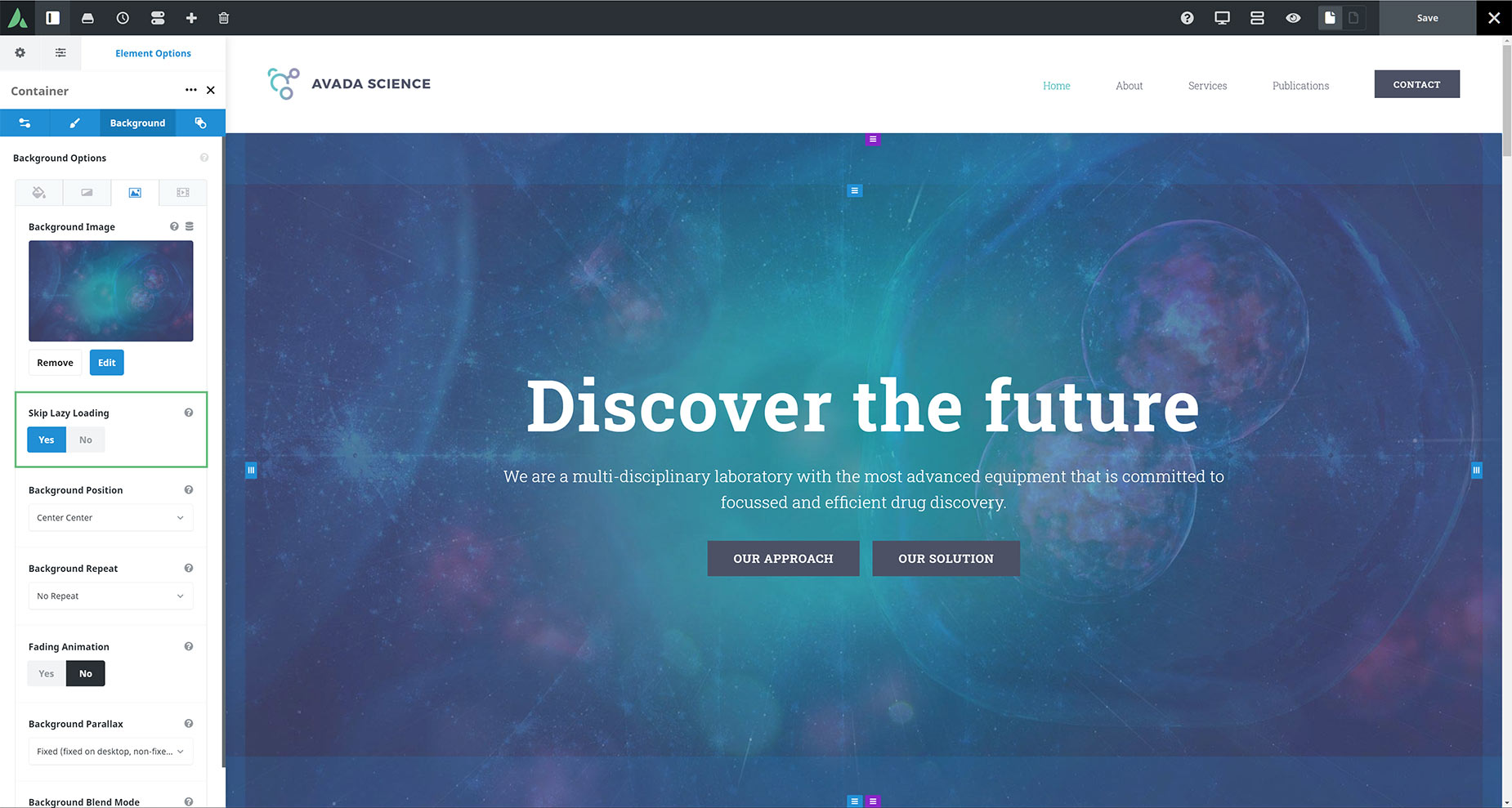
Preload Images
When critical CSS is generated it also checks for images above the fold which are set to skip lazy load. If any are found, it will save those along with the critical CSS and preload them to speed up load time.
Critical CSS Disabled After Major Update
After a major update of Avada, the Critical CSS will be temporarily disabled. This happens automatically, as after Avada has been updated, the old CSS can cause artifacts on your pages. The best way to restore the critical CSS is to regenerate all critical CSS (using bulk actions) and then enable it.
FAQ
Should the Critical CSS be refreshed after an Avada update?
Yes, it should be regenerated. In bigger updates, a lot of CSS might change, but even in smaller ones, some things can change. As can be seen above, after major updates of Avada, Critical CSS is disabled temporarily for this reason, and users will get a dashboard notice about that, so that they can re-enable and regenerate it.
Should the Avada cache be cleared after generating Critical CSS?
No, it’s not necessary. If a third-party cache plugin is in use, it makes sense to do so. Critical CSS does add a specific style tag to the head tag with the above-the-fold CSS. And moves the rest of the compiled styles to the footer. So, it could be affected by cache plugins.