How to Set Images Used for Sharing on Social Networks
Last Update: August 29, 2025
When users share your site to social media, it’s nice to be able to control what image and description go with the share. This is the domain of the Open Graph tag. Read on to find out more about OG tags, and watch the video below for a visual overview of this topic.
Open Graph Meta Tags
Open Graph meta tags are snippets of code that control how URLs are displayed when shared on social media. They’re part of Facebook’s Open Graph protocol and are also used by other social media sites, including LinkedIn and X, but there’s varying levels of support, so they’re not always respected.
There are OG tags for titles, descriptions and images, and what we are looking at today is how to best implement these on your Avada site.
Global Options
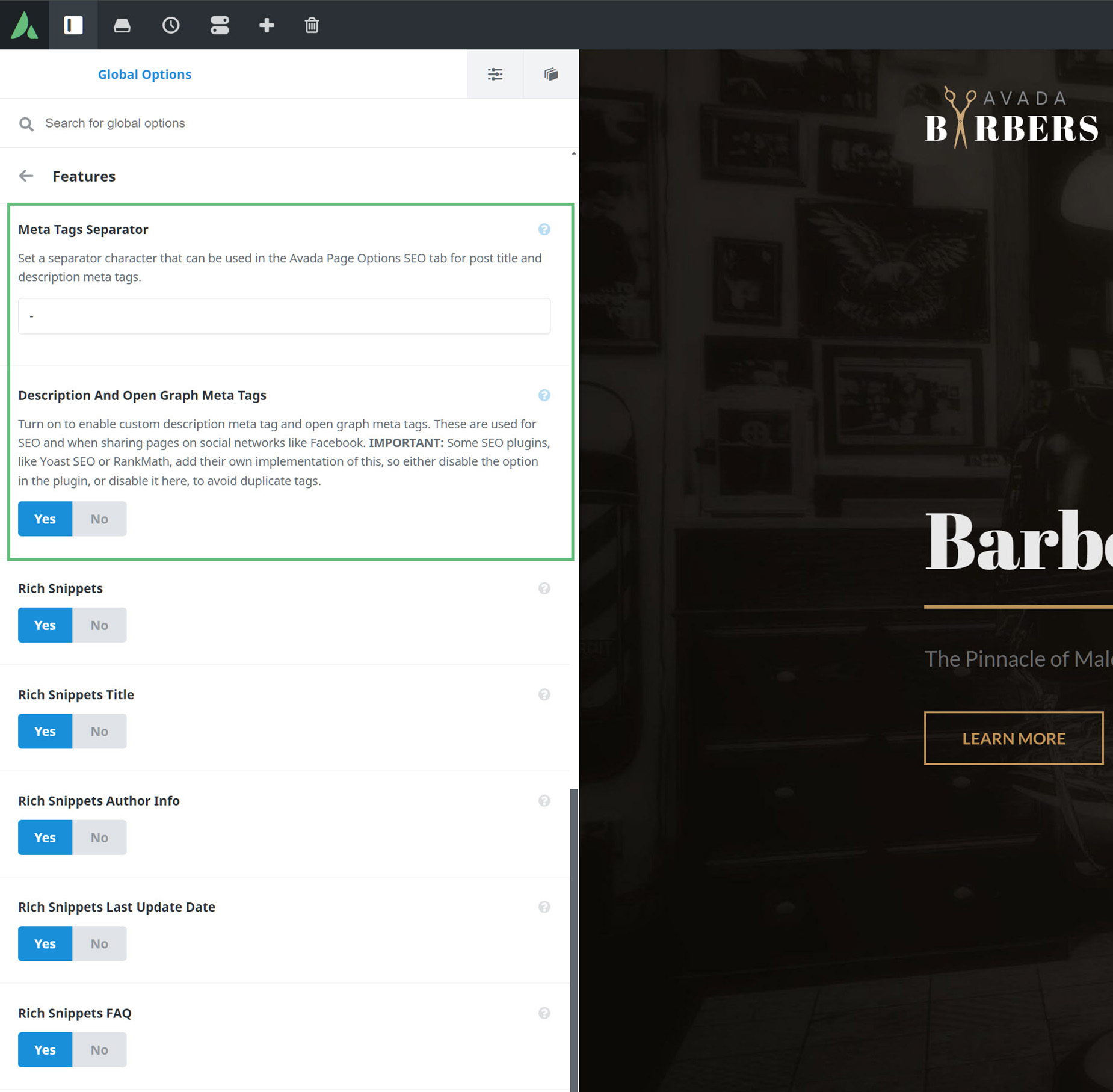
To start, there are a couple of Global options that relate to this topic. Under the Advanced > Features tab, there is an option called Description and Open Graph Meta Tags. As the description for this option explains, you turn this on to enable custom description meta tag and open graph meta tags in Avada.
As it also notes, it’s IMPORTANT to know that some optimization plugins, like for example Yoast SEO or RANK MATH, add their own implementation of this. You can choose whether to use Avada’s implementation of this or the plugin’s, but you should not use both, as this can cause duplicate tags.
There is also another option above this one called Meta Tags Separator. This just controls the separator character that can then be used in the Avada Page Options SEO tab for post title and description meta tags.
Page Options
Then there are the page options section of a post or a page. On the SEO tab, there are options for the SEO Title, a Meta Description, and an Open Graph Image. If these are set, which is on a page by page basis, these tags will be used when sharing the post or page to social media.
If there is a featured image set on the page or post, and no image has been added in the SEO tab of the page options, then the featured image will be used instead.
If nothing is set anywhere, then the logo from the Global options will be used.
Facebook Options
It’s also worth noting that the various social networks can have different requirements for images. Facebook for example has this page – https://developers.facebook.com/docs/sharing/webmasters/images/ – which specifies the size and even aspect ratio for images, and you can even test your shares out with the Debugger tool – https://developers.facebook.com/tools/debug.