How To Generate Element Code For Pasting Into Avada
Last Update: April 15, 2024
There are times when it is helpful to paste Avada Element code directly into the page. For example, with Avada Sliders, you might want to paste button code into a slider. There are also several Elements in Avada that allow you to add further content inside them, through the WordPress editor. For example, there is the Toggle Element, the Tabs Element, and the Content Boxes Element, to name a few. If you wish to add further Avada Builder content into Avada Slider, or inside other Elements, we have a few tips here on the best way to achieve this. Read on, and watch the video below for a visual overview…
Elements Within Elements
As mentioned before, there are some Elements, like the Tabs Element, that you can add content to through the Avada Element Generator. If you are just adding a single element, then you can use the Avada Element Generator, configure the element, and insert the shortcode directly into the containing element. But if you want a more complex layout involving columns, you can create that on a new page, and then copy and paste this into the editor within the parent Element.
Not every element that has the WordPress editor in it (and therefore the Avada Element Generator) is designed to have extra shortcode content. For example, the Title Element has an editor, but you can’t add a Gallery to a Title. So, some common sense is required here.
But any time you have access to the Avada Builder Shortcode Generator, you can, theoretically at least, add further Avada Builder Elements inside the parent Element. There is one golden rule with this process:
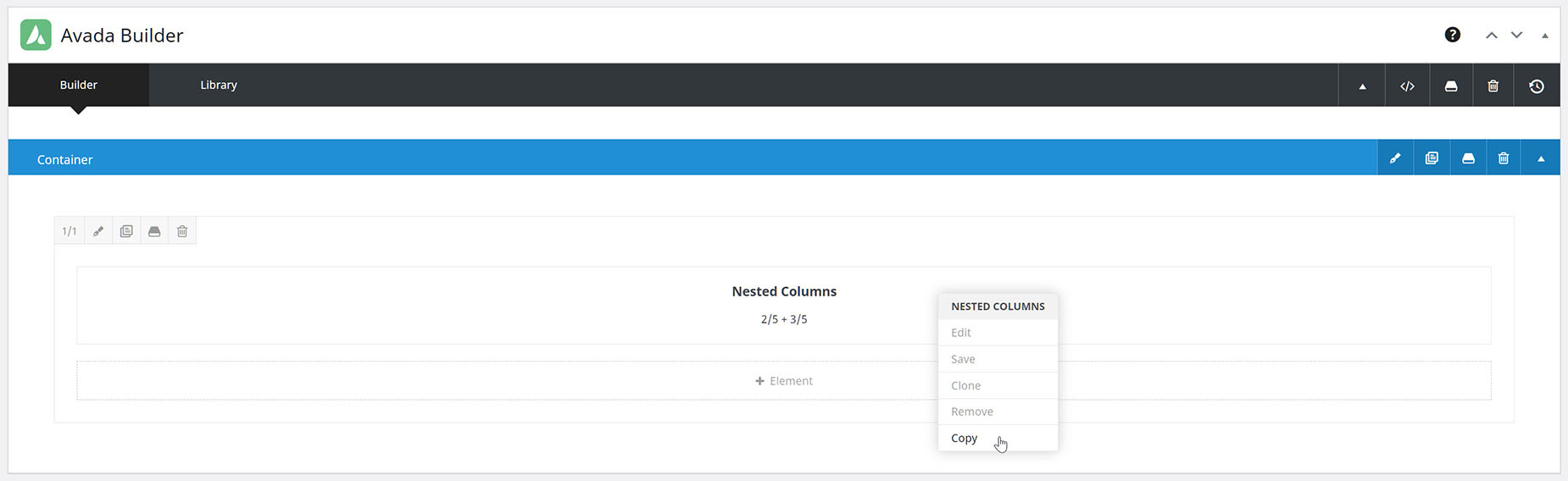
So, to create a more complex layout, simply create a new page, and using your preferred interface of the Avada Builder, create your desired layout using nested columns. When you are finished, you simply need to copy the Nested Columns Element itself (using the right-click feature) to copy the code into memory.
You can then return to your original page and paste your shortcode content into the editor of the containing element. This way, you will be inserting the nested column shortcodes that are needed, as well as the elements inside them, but not the container and column they are in.
The resultant shortcode pasted into the editor in the element then generates the desired layout, without needing to edit any code.
Avada Sliders
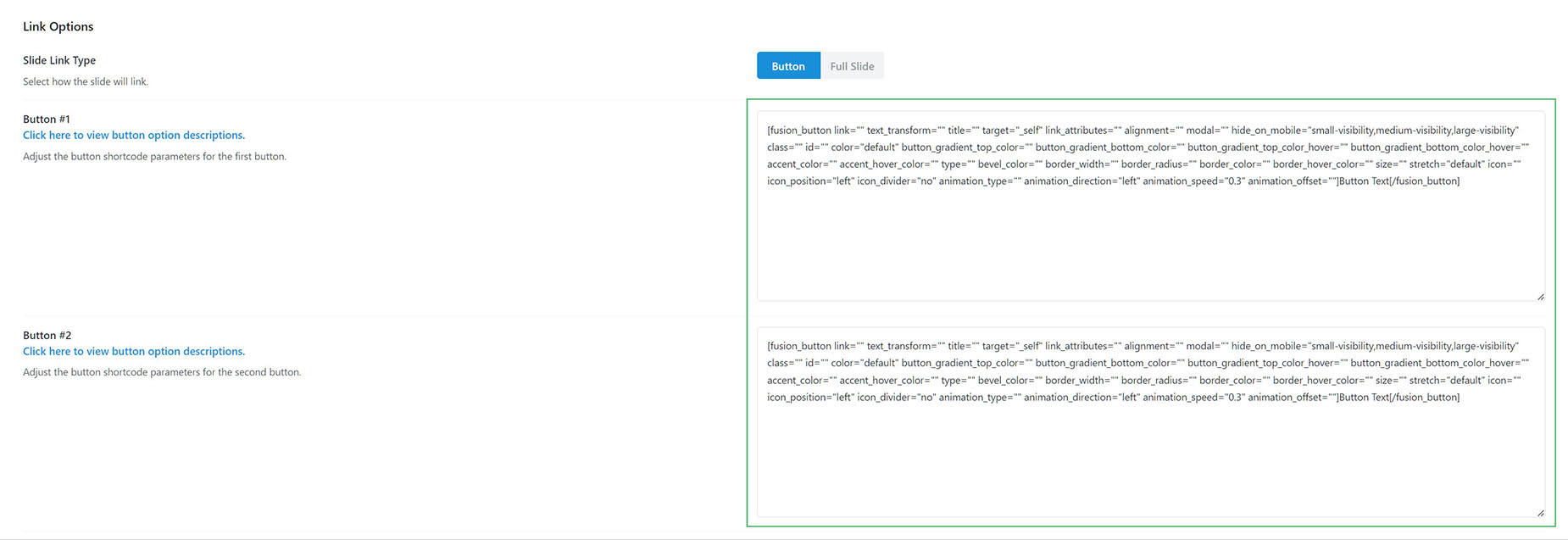
In an Avada Slide, there are places to add code for up to two buttons, as can be seen above. The default code is a simple default button, and these buttons can be edited directly in the code.
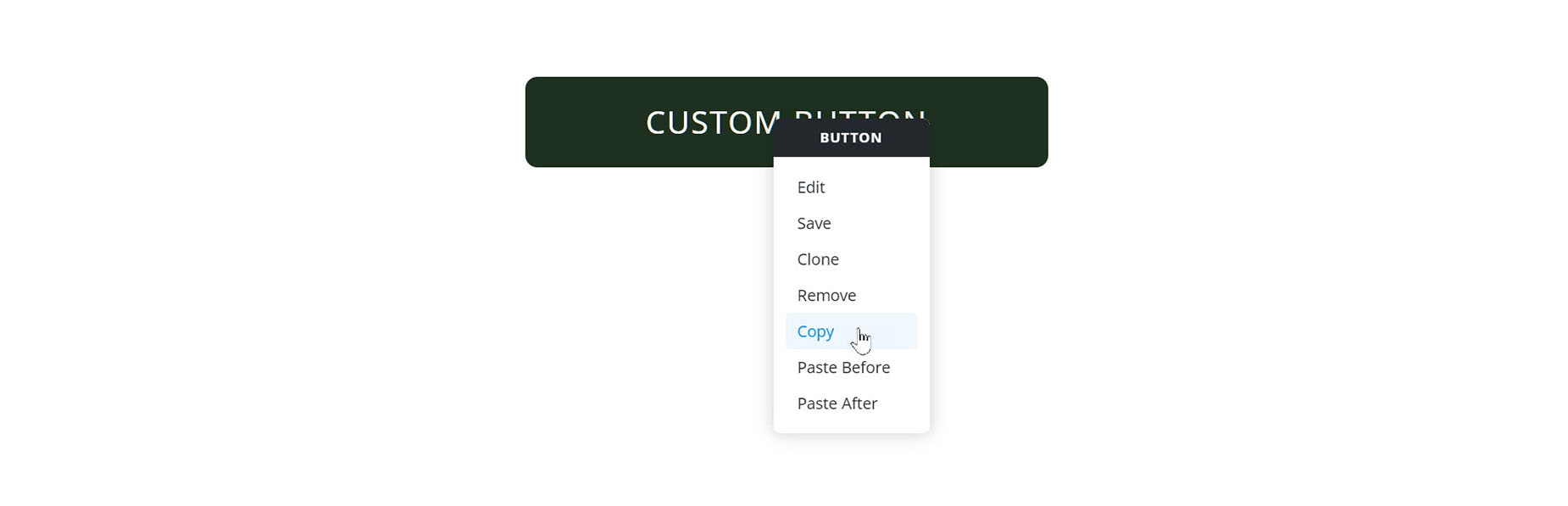
Alternatively, you can create a button and paste this code into the button area in the Slide. The easy way to do this is to simply generate your button in the Avada Builder on a separate page, and then copy the element code by right-clicking and choosing copy.
This places the Element shortcode on the clipboard, and from here you can simply head to your Avada Slide, and paste the code in, as you can see below.