CSS & JS Compilers
Last Update: October 29, 2025
The CSS Compiler is a great way to optimize the CSS styles which are dynamically generated from the various option settings on your site. This is done by compiling the styles into one file for each page/post, providing a performance boost. The JS compiler is mainly for debugging purposes and should remain enabled on your site. Please continue reading below to learn more about the JS & CSS Compiler.
What Is The CSS Compiler?
When the CSS Compiler is disabled, each option which relates to the page / post being loaded is processed by your server and the styles are all compiled into a single stylesheet which is loaded in the page through the <head> tag. Since these styles can change based on your settings, they’re referred to as “Dynamic CSS” styles. The processing of each option into a compiled stylesheet happens on each page load which requires more work for the server. The CSS Compiler can be enabled, for increased efficiency.
The CSS Compiler option is enabled by default.
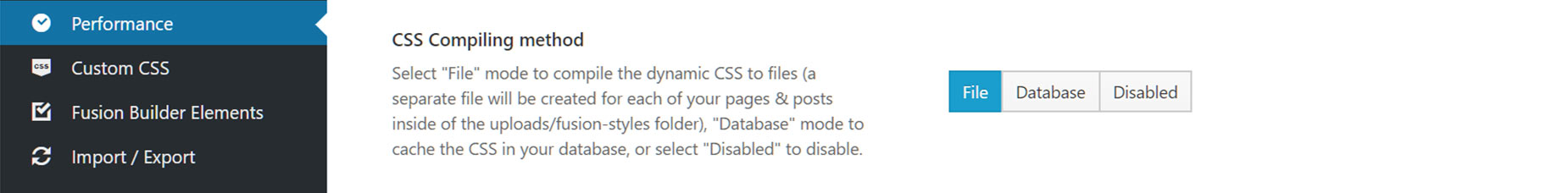
Explanation of Each Compiler Method
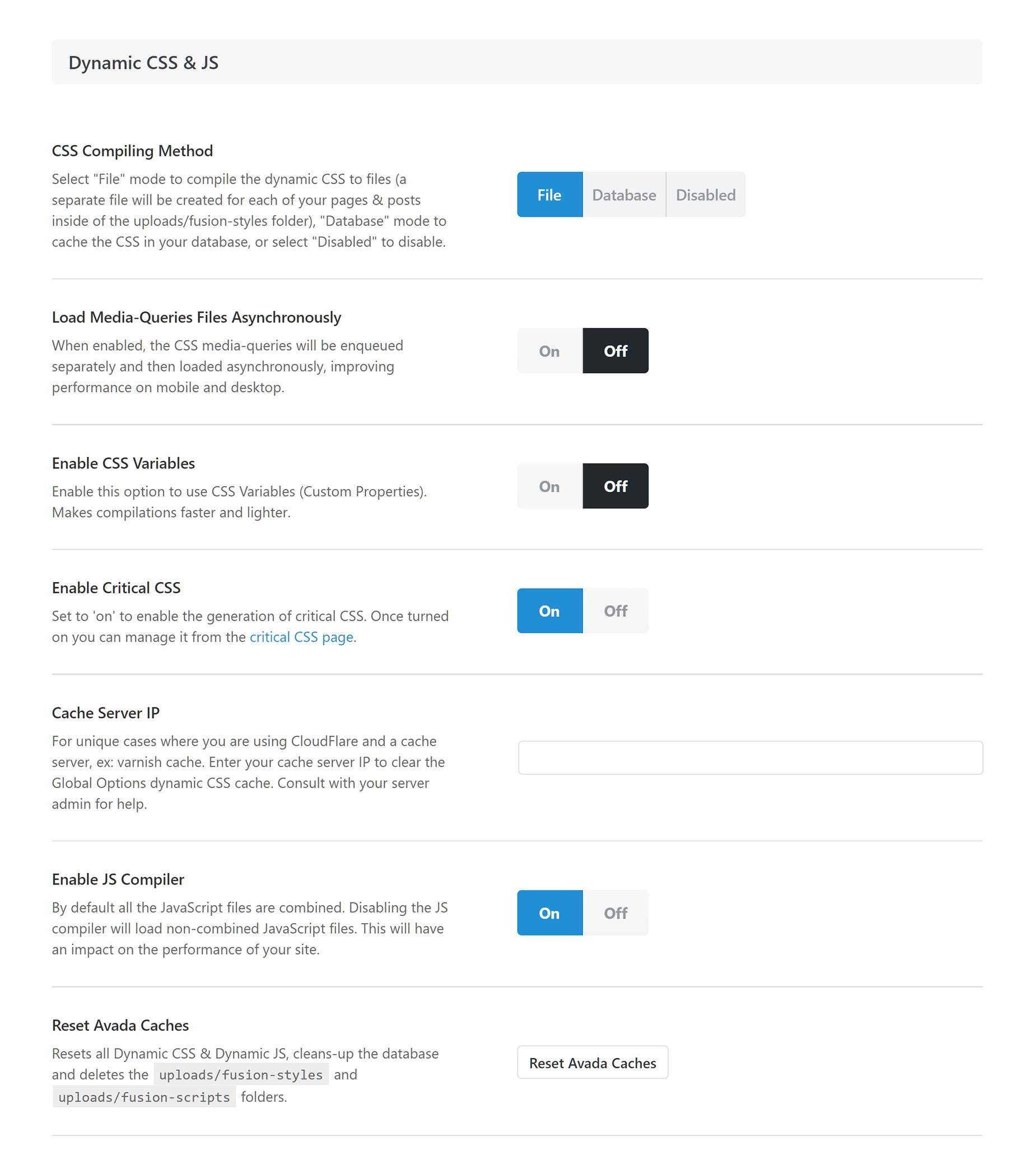
The CSS Compiler will save the work the server did when compiling the options into a stylesheet so it doesn’t have to be repeated each page load. There are two methods of storing the Dynamic CSS which you can choose from or Disabled. Just select the method of your choice and save the Global Options.
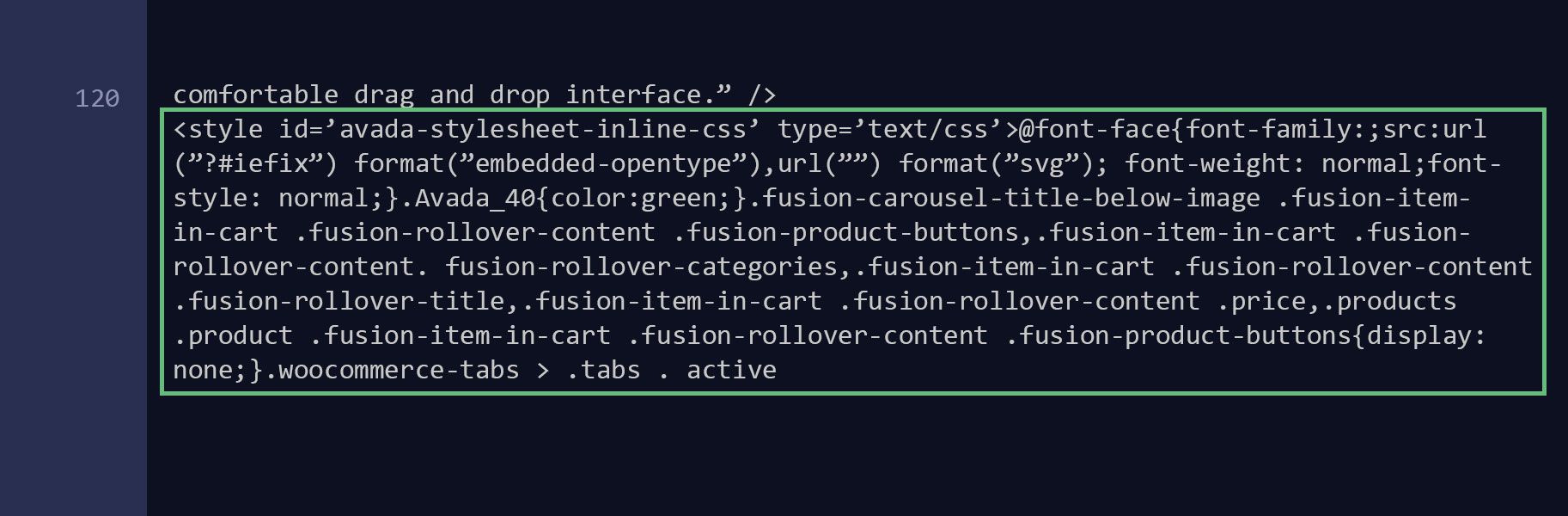
Page Source Without CSS Compiler
Page Source With CSS Compiler
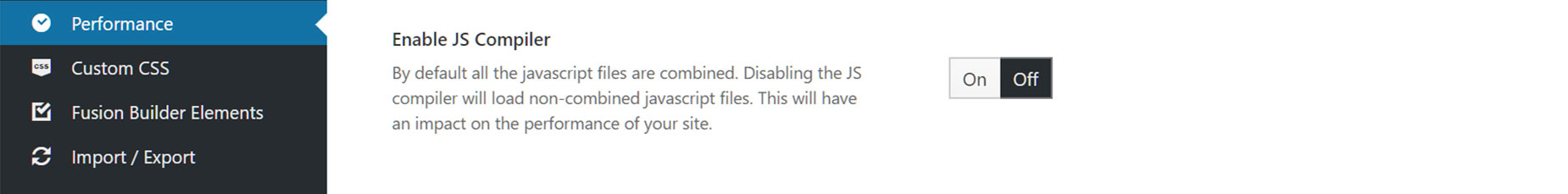
The JS Compiler
The JS compiler (JavaScript Compiler) will be enabled by default. This will combine individual Avada related JS files into a single loadable file. This improves efficiency in page load times. Disabling the JS compiler will load the individual and unminified JS files.
Reset Avada Caches
This button will allow you to reset all the Avada related compiled styles, compiled JS files and cleans up the database of any saved styling related entries. This normally happens automatically on your site when updating the theme or other actions like saving a page, your global options, etc. However, you can use this button to manually clear your compiled styles, if you are uploading theme files via FTP or you notice your global options not applying changes or odd behavior along the lines of your changes not taking effect.
Note: This won’t delete your settings or change your site appearance. It only affects compiled files which are a “saved” version of your settings. This won’t change your actual settings or affect them in any way.
Important Note About Server Cache
For unique cases where you are using cloud flare and a cache server, like varnish cache, enter your cache server IP to clear the Global Options Dynamic CSS cache. If you do not do this you may not see your changes instantly on refresh. Consult with your server admin to find out your server IP address.
Load Media-Queries Files Asynchronously
Another option that can improve performance on mobile and desktop is the Load Media-Queries Files Asynchronously. This option can be found in Avada > Options > Performance > Dynamic CSS & JS. Let’s have some examples below.
Example 1:
Example 2:
The browser gets the HTML, and then it starts loading all the assets. When it sees Example 1, it stops, gets the file, and when the file is loaded then it continues parsing the rest of the document. If it finds another stylesheet like Example 1, it stops again, gets that file, and once done then it continues with the rest of the document. That’s what is called a “render-blocking stylesheet” and is usually something that should be avoided for performance.
However when the browser sees Example 2, it doesn’t stop. It downloads the file in the background while it loads the rest of the page. If the user’s screen-size is a minimum of 700px, then it applies the styles contained in it.
In Avada 5.6, we split a lot of CSS and created separate stylesheets, 1 for each media-query. The main stylesheet is still render-blocking, but since its size got reduced it can load faster, while all styles that depend on the screen-size are now not render-blocking. They get downloaded all at the same time (so faster), and the browser then applies them.
When you set Load Media-Queries Files Asynchronously option to OFF, all media-queries are compiled inside the main CSS file – just like it works in previous versions. If set to ON, then they are separate files. The main compiled CSS file is smaller in size, and all media-queries are loaded asynchronously.