Author Element
Last Update: May 27, 2025
As part of Avada Layouts, we created a series of Dynamic Elements that help generate content in the Content Layout Section of a Layout. These are called Layout Elements. In this document, we’re going to look at the Author Element.
Watch the video below for a visual overview of the Element, view the Element demo page for live examples, and read on to see the full list of options.
How To Use The Author Element
The Author Element allows you to place the details of the post author into your Content Layout Section.
When you go to add an Element in a Content Layout Section, the Element dialog opens in a new tab called Layout Elements. This is where you will find the Author Element. These dynamic Elements can only be placed once into a Layout, with the exception of the Pagination Element, which can be placed twice. You can also use the full range of Design Elements when building your Layout.
The Author Element can be placed anywhere in you Layout Section, and will dynamically pull the details of that specific post author into the page. As such, you would only use this Element on a Single Post/Portfolio Layout. If you used it on a Archives Layout for example, it wouldn’t render anything, as an Archives Layout might show posts from many authors.
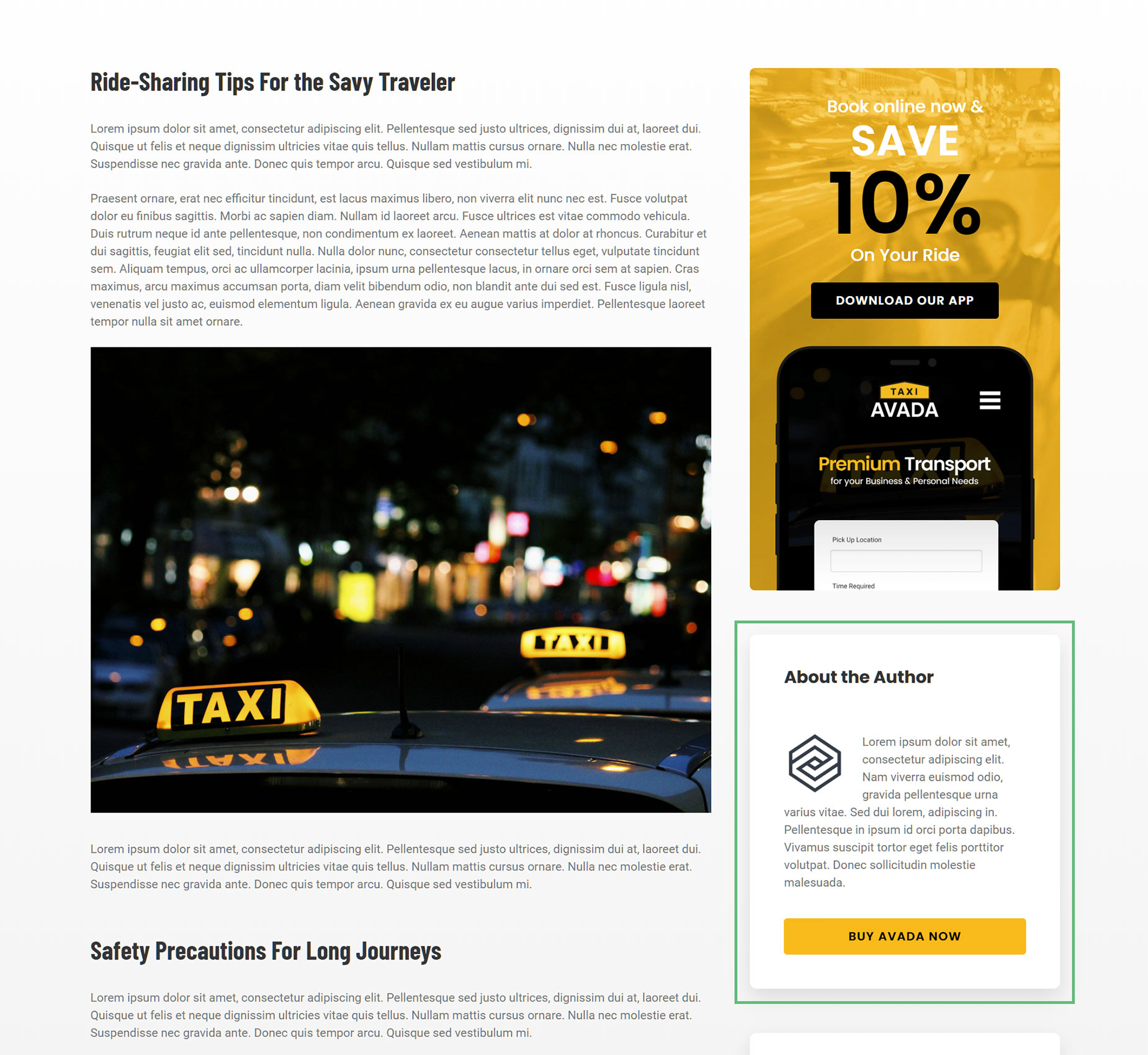
See below, the Author Element, displaying on a Single Post layout in the Taxi Demo. View a live post here.
Element Options
Note: Please note that the displayed options screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.