Archives Element
Last Update: February 1, 2024
As part of Avada Layouts, we created a series of Dynamic Elements that help generate content in the Content Layout Section of a Layout. These are called Layout Elements. The first of these is the Archive Element.
How To Use The Archives Element
The Archives Element allows you to place archives content anywhere in a Content Layout Section, in any Layout.
When you go to add an Element in a Content Layout Section, the Element dialog opens in a new tab called Layout Elements. This is where you will find the Archives Element. These dynamic Elements can only be placed once into a Layout, with the exception of the Pagination Element, which can be placed twice. You can also use the full range of Design Elements when building your Layout.
The Archives Element can be placed anywhere in you Layout Section, and will dynamically pull Archives Content into the page, based on the settings in the Element, and the Conditions set in the Layout. For example, you might choose a Masonry Layout in the Archives Element, and set the condition for the Layout only to display on Portfolio Archives.
NB. With a Layout that has conditions showing Archives content, but where a Content Layout Section has not been specified, the Archive Layout comes from the relevant Global Options – i.e General Blog > Blog Archives Layout, and General Portfolio > Portfolio Archives Layout.
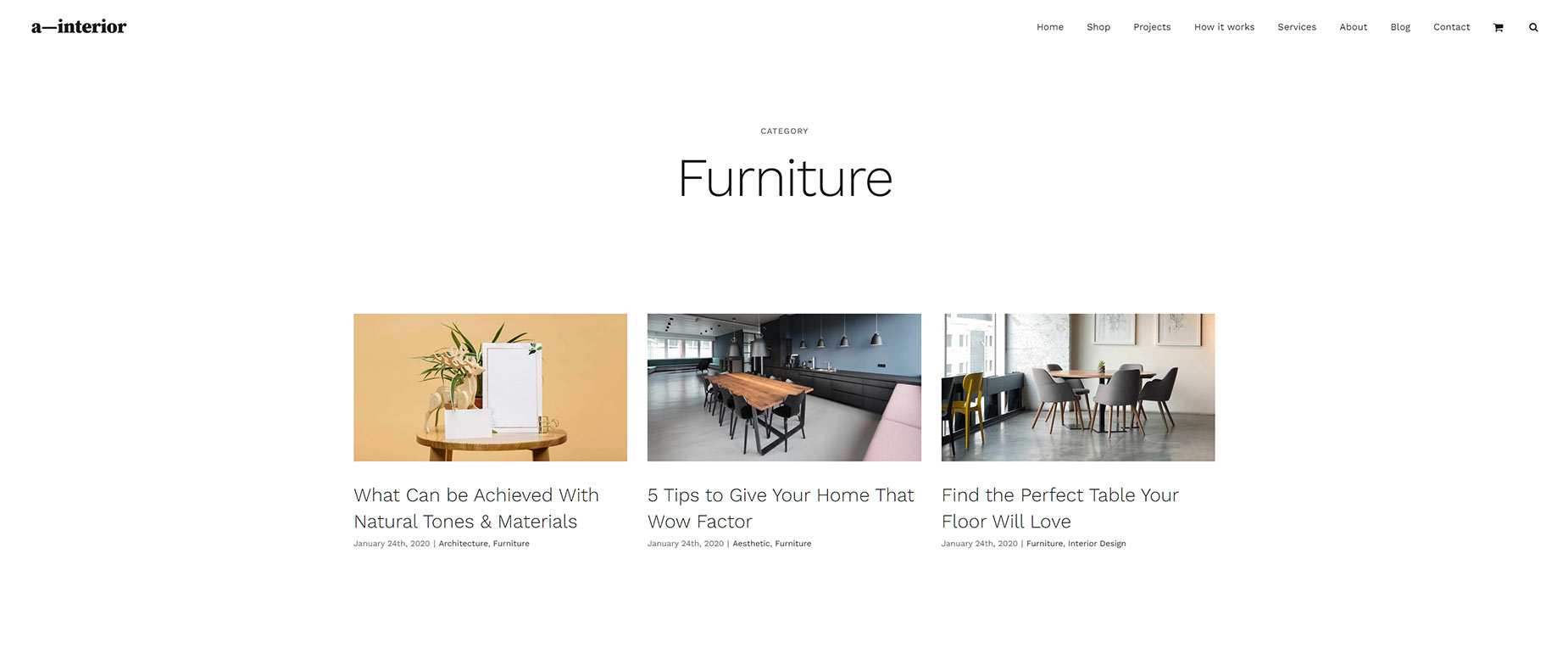
See below for an example of the Archives Element in a Category Layout, displaying in a three column Grid, on the Interior Design Demo. Follow this link for a live example.
Element Options
Note: Please note that the displayed options screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.