Archives Element
Last Update: November 17, 2025
The Avada Archives Element dynamically displays lists of your site’s archives, such as posts grouped by month, year, or category, giving visitors an easy way to explore older content.
Watch the video below for a visual overview of the Element, view the Avada Archives Element page for live examples, and read on to see the complete list of options.
How To Use The Avada Archives Element
The Avada Archives Element allows you to place archives content anywhere in a Content Layout Section, in any Layout. When you go to add an Element in a Content Layout Section, the Element dialog opens in a new tab called Layout Elements. This is where you will find the Archives Element. These dynamic Elements can only be placed once into a Layout, except the Pagination Element, which can be placed twice. You can also use the full range of Design Elements when building your Layout.
The Archives Element can be placed anywhere in your Layout Section. They will dynamically pull Archives Content into the page based on the settings in the Element and the Conditions set in the Layout. For example, you might choose a Masonry Layout in the Archives Element and set the condition for the layout to display only on Portfolio Archives.
NB. With a Layout that has conditions showing Archives content, but where a Content Layout Section has not been specified, the Archive Layout comes from the relevant Global Options – i.e, General Blog > Blog Archives Layout, and General Portfolio > Portfolio Archives Layout.
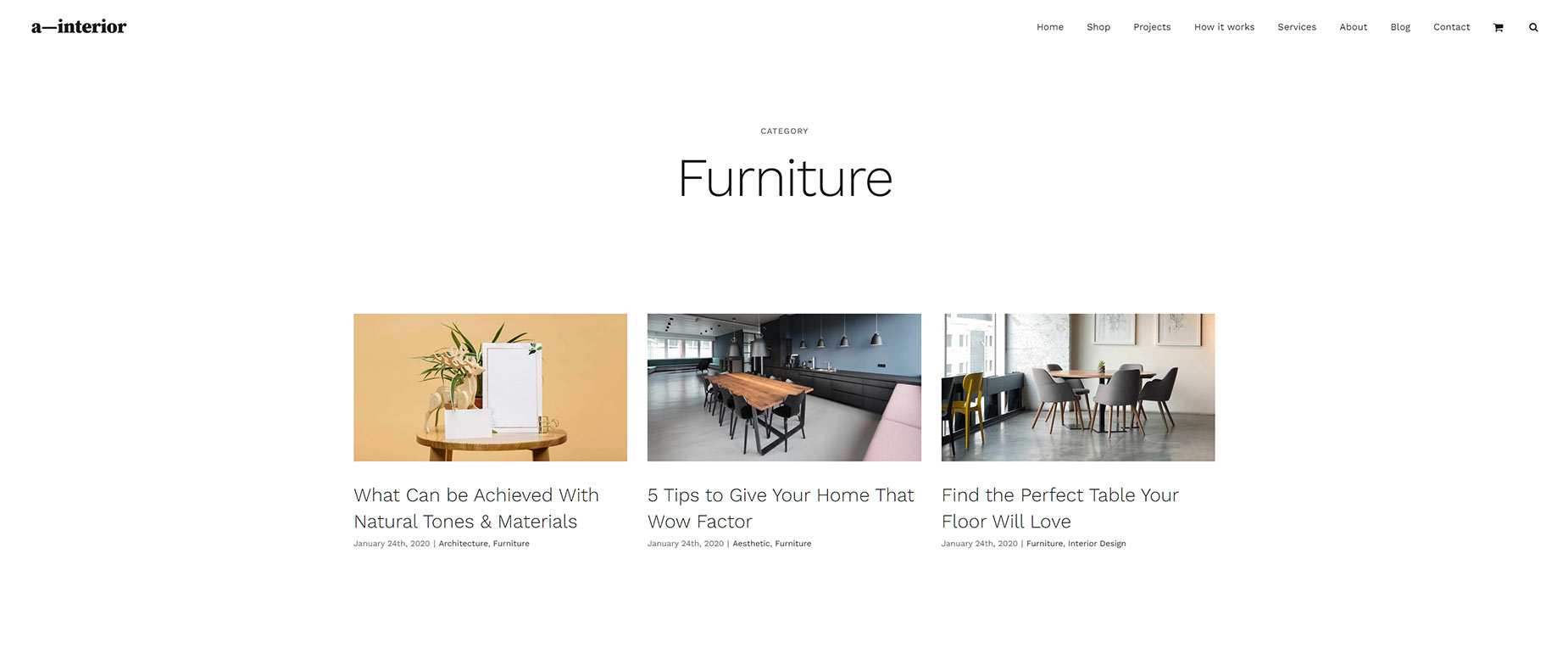
See below for an example of the Archives Element in a Category Layout, displaying in a three-column Grid, on the Interior Design Demo. Follow this link for a live example.
Element Options
Note: Please note that the displayed options screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.