Share
In today’s digital age, where visual content reigns supreme, photographers must extend their artistry beyond the lens to their online presence. A well-crafted website is a digital gallery, portfolio, and client communication hub. However, if the thought of tackling the design and development of your site sounds overwhelming, you’ll likely need a helping hand—something with great foundations that can be built upon to match your unique requirements.
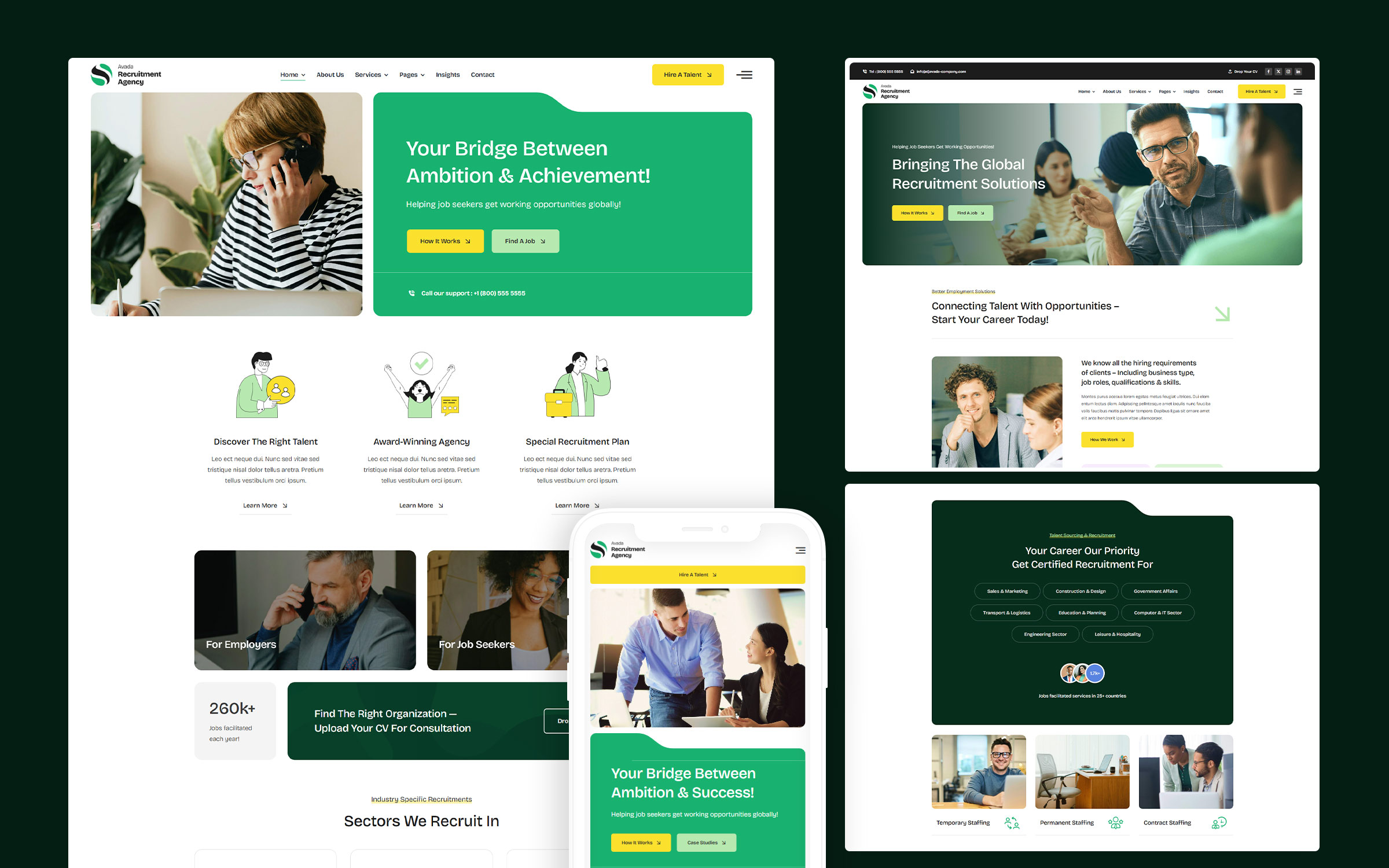
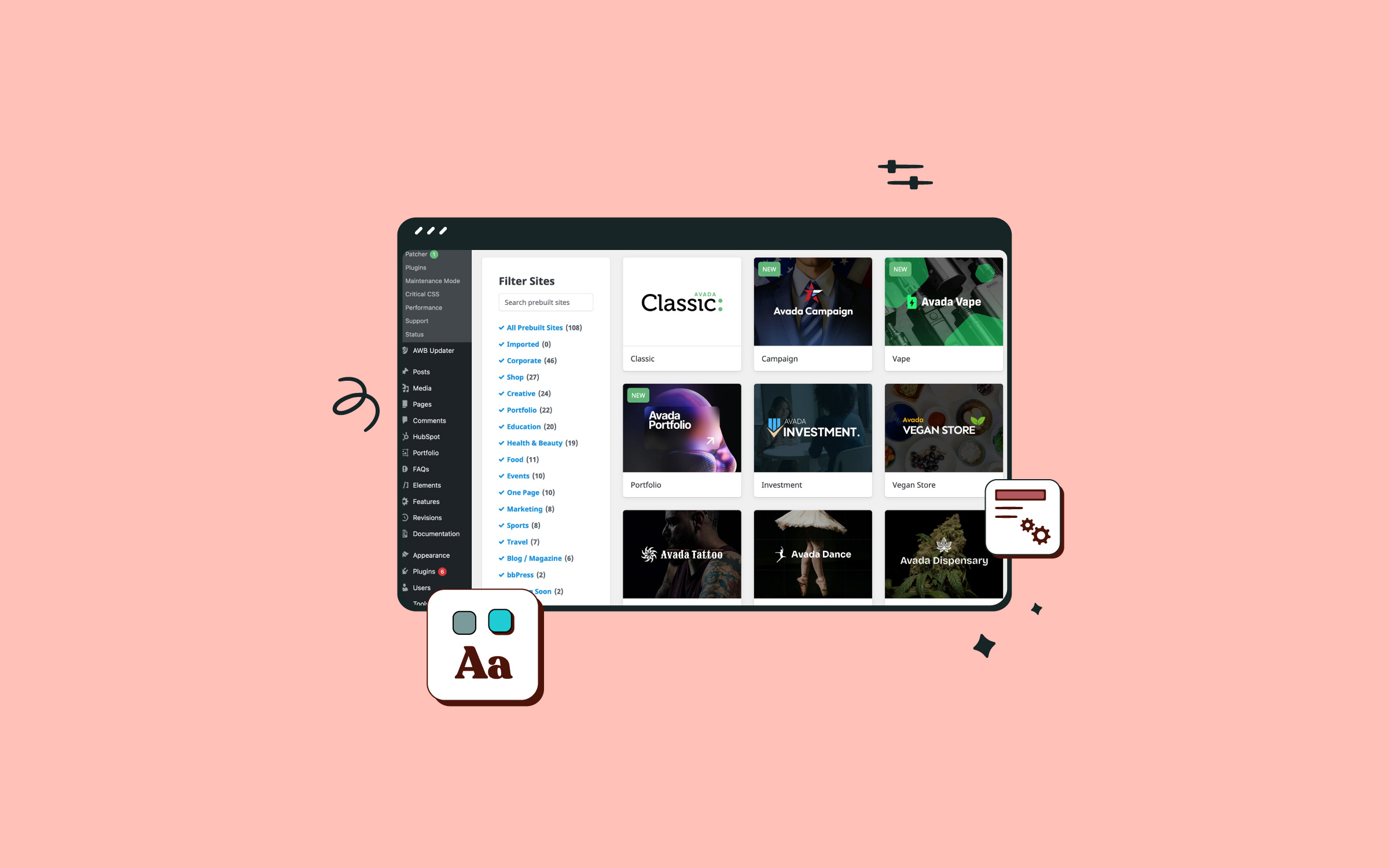
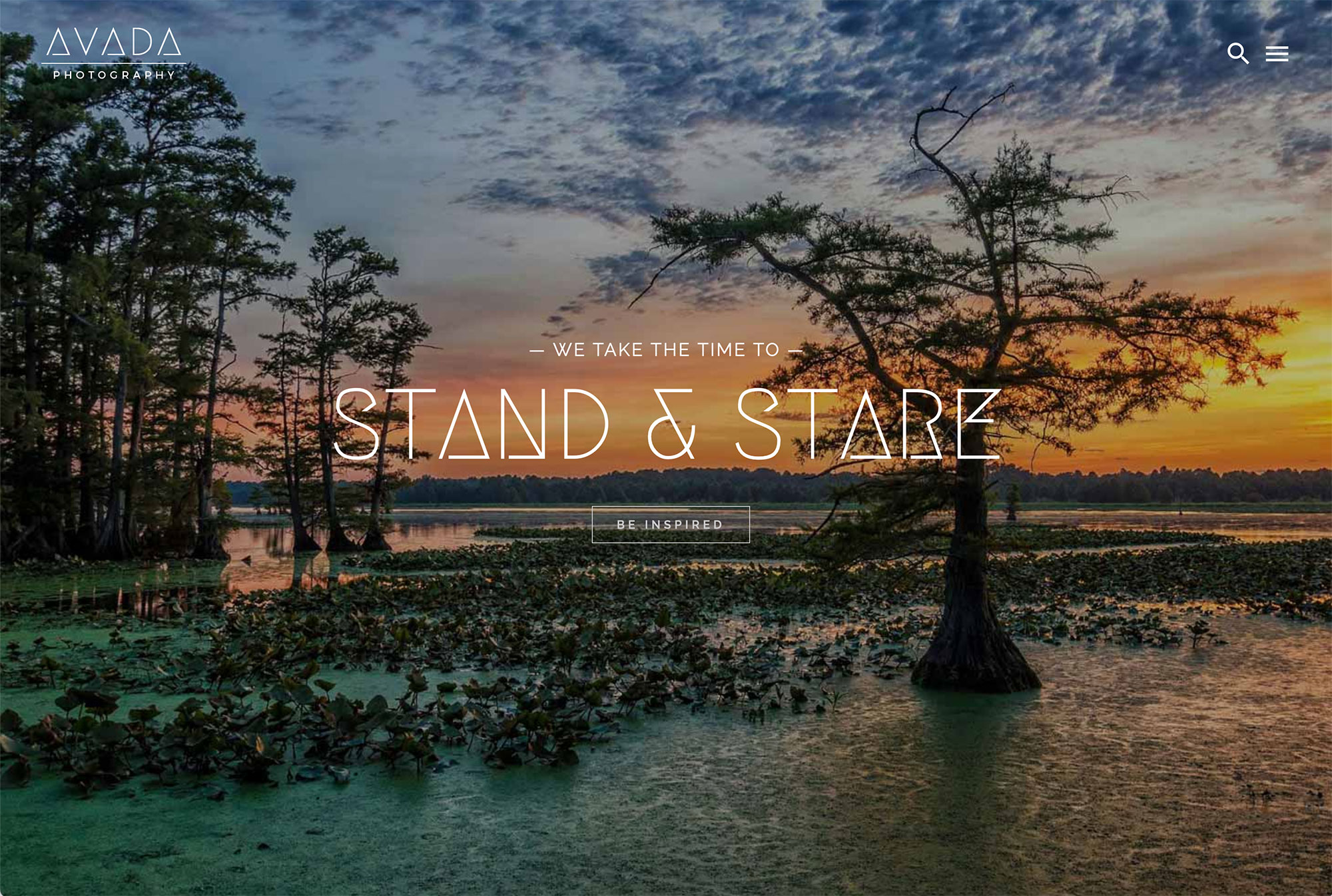
Avada is the ideal platform for WordPress to build an engaging visual portfolio website. It provides you with 110 professionally prebuilt websites and Avada Studio content that inspire and deliver a solid starting point for designing your perfect website. This article will demonstrate using the Avada Photography website, which is tailor-made for photographers and has almost all of the functionality you’ll require to create an outstanding website with minimal effort. Also, feel free to check out the Avada Photography Light website, an alternative take on a classic style. Let’s get started!
Overview
What Makes a Beautiful Photography Website?
A website is often the first point of contact for potential clients. It sets the tone for the brand, showcases the artist’s portfolio, and acts as a hub for client interactions. In a saturated market, a beautifully designed website can be the differentiator that attracts and retains clients, and photographers need a professional platform to showcase their creative work. Let us take a closer look at some key points that should be considered when setting up your photography website.
1: Stunning and Prominent Visuals
The goal is to ensure your images are prominent and captivating throughout your site. Photographers are all about composition and visual appeal; therefore, how your pictures are presented represents your ability and taste, so showcasing them well is paramount.
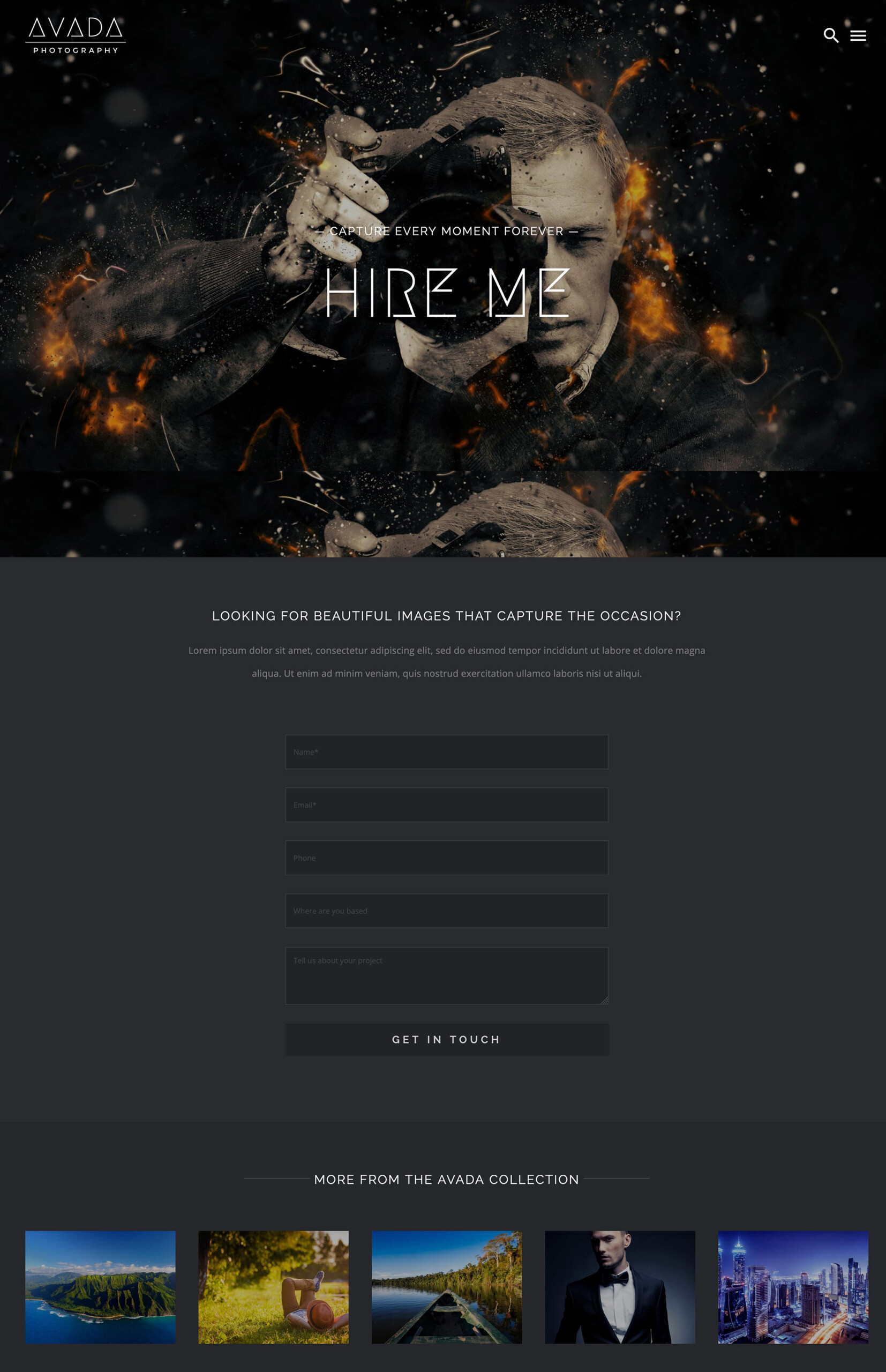
Fortunately, Avada has you covered! Whether you are redesigning your current website or this is your first website, creating the perfect aesthetic is of the utmost importance. This website’s first focus point is a beautiful 100% full-screen static hero image with a Call-To-Action (CTA).

The homepage hero section is a critical component of web design (typically a large, high-quality image or video), pivoting in capturing attention, communicating key messages, and guiding user actions. By combining striking visuals, engaging headlines, and clear CTAs, a well-executed hero section can significantly enhance a website’s effectiveness, driving user engagement and conversions.
The prebuilt Avada website we explore in this article uses a 100% full-screen static image instead of an image slider. If you would prefer to use an image slider or media like a video, Avada does include the Avada Slider Element and the option to add a background video to the Container Element.
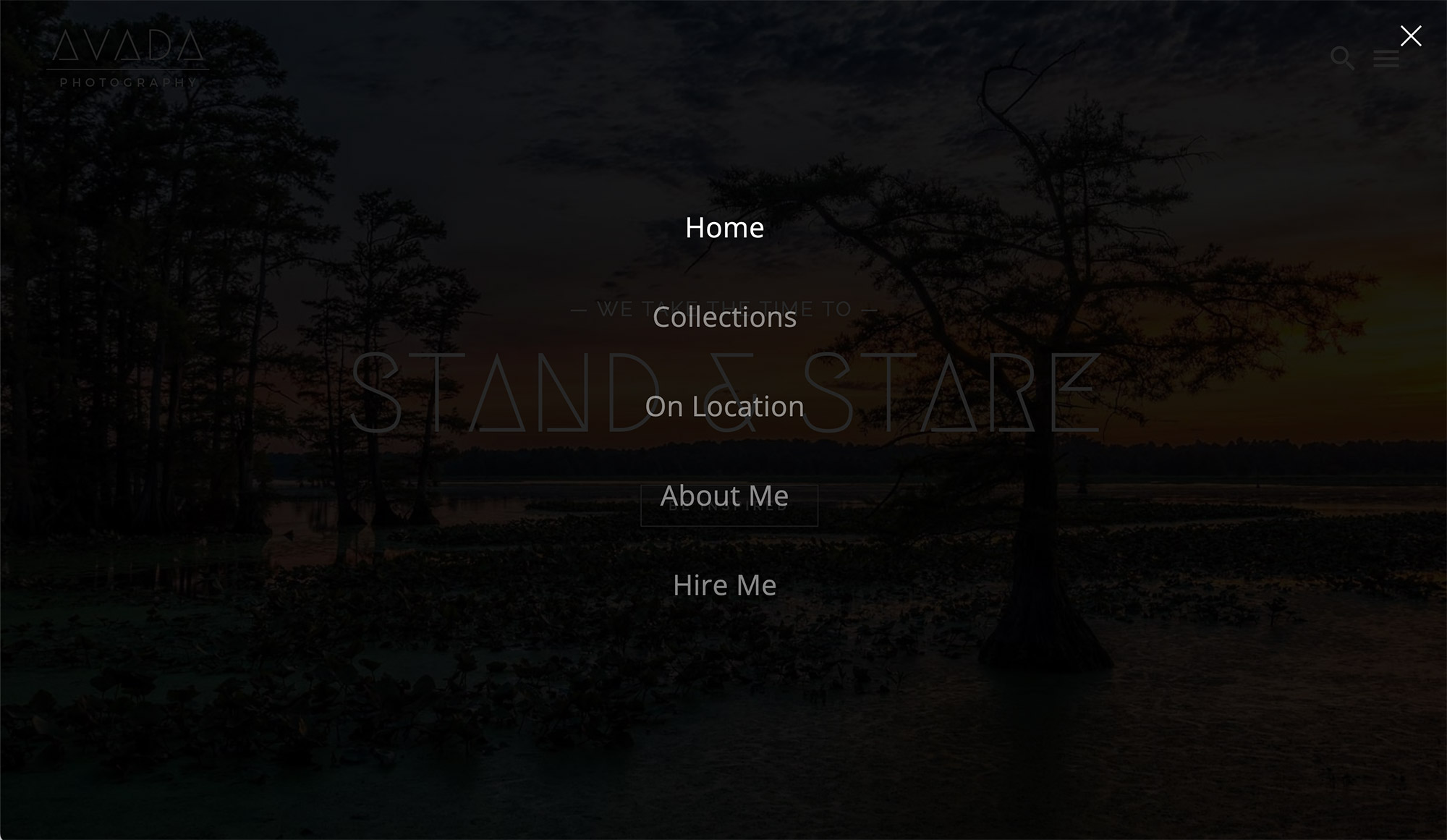
2: An Effective Website Navigation Menu is Essential
The importance of an easy-to-use website menu navigation can’t be understated. Effective navigation enhances user satisfaction by making it easy for visitors to find what they need, reducing frustration, and keeping users engaged. Navigation must also work seamlessly across all devices, from desktops to tablets to smartphones.
In addition, search engines prioritize user-friendly websites. Therefore, carefully considering SEO techniques improves site structure, making it easier for search engines to index content and understand the site’s hierarchy, leading to better rankings. A technically sound navigation design should also consider all users by allowing accessibility options.

Practicality is an important aspect of an effective menu; an engaging design is another. Avada offers endless possibilities for designing a custom menu layout that will best suit your website’s design and goals. An Avada Flyout Menu was used (shown above) to maximize the visual appeal of this photography website. Another great option is the Avada Mega Menu Builder, which can be used to create a media-rich menu system for any website. Always remember a well-designed navigation system can enhance a website’s overall functionality and success by focusing on clarity, simplicity, and user needs.
3: An Easy to Navigate Portfolio Gallery
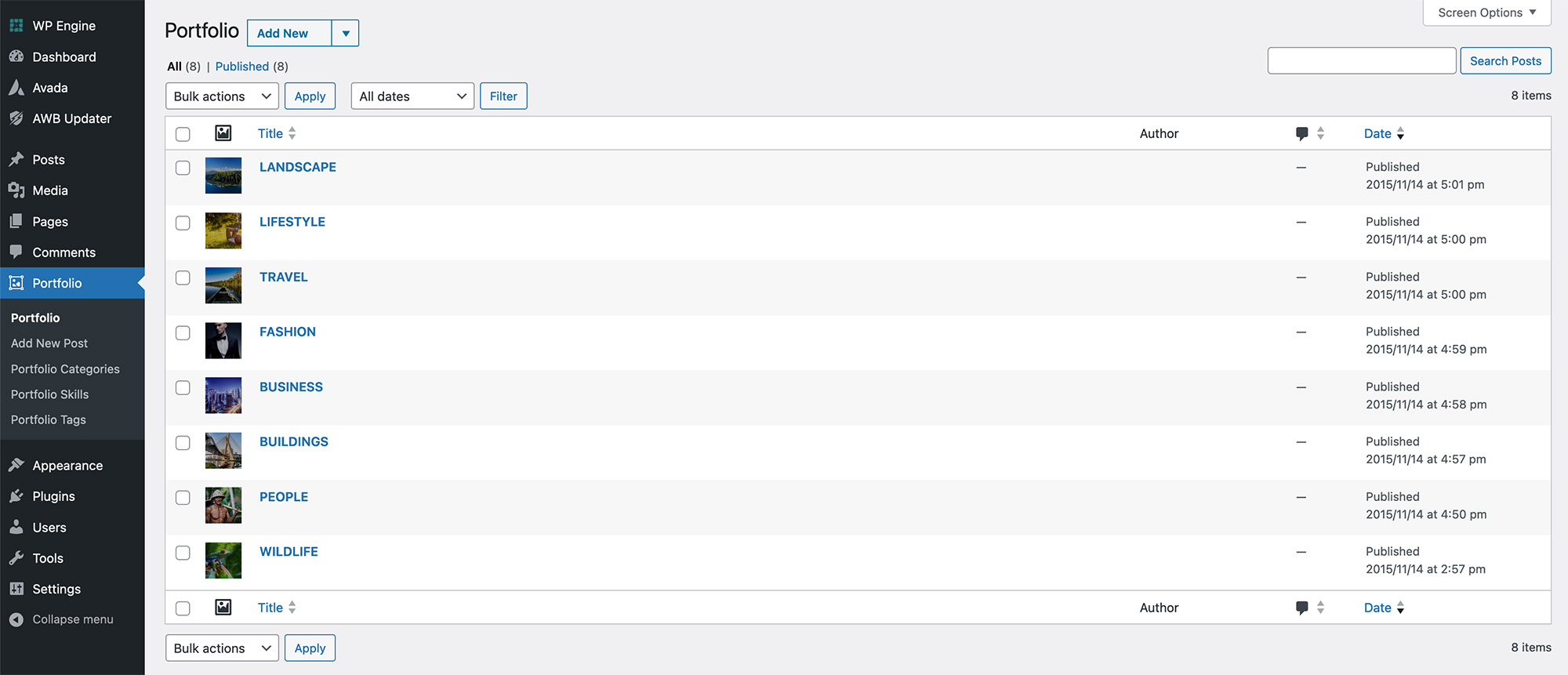
Much like using images correctly, a captivating and easy-to-navigate portfolio should be central to your website—after all, it will often be a significant source of traffic. Avada includes traditional WordPress Custom Post Types (CPTs) set up as standard (Blog, Portfolio, FAQ).

To add a new entry, navigate to Portfolio > Add New. (For help setting up an Avada portfolio, see this help file.)

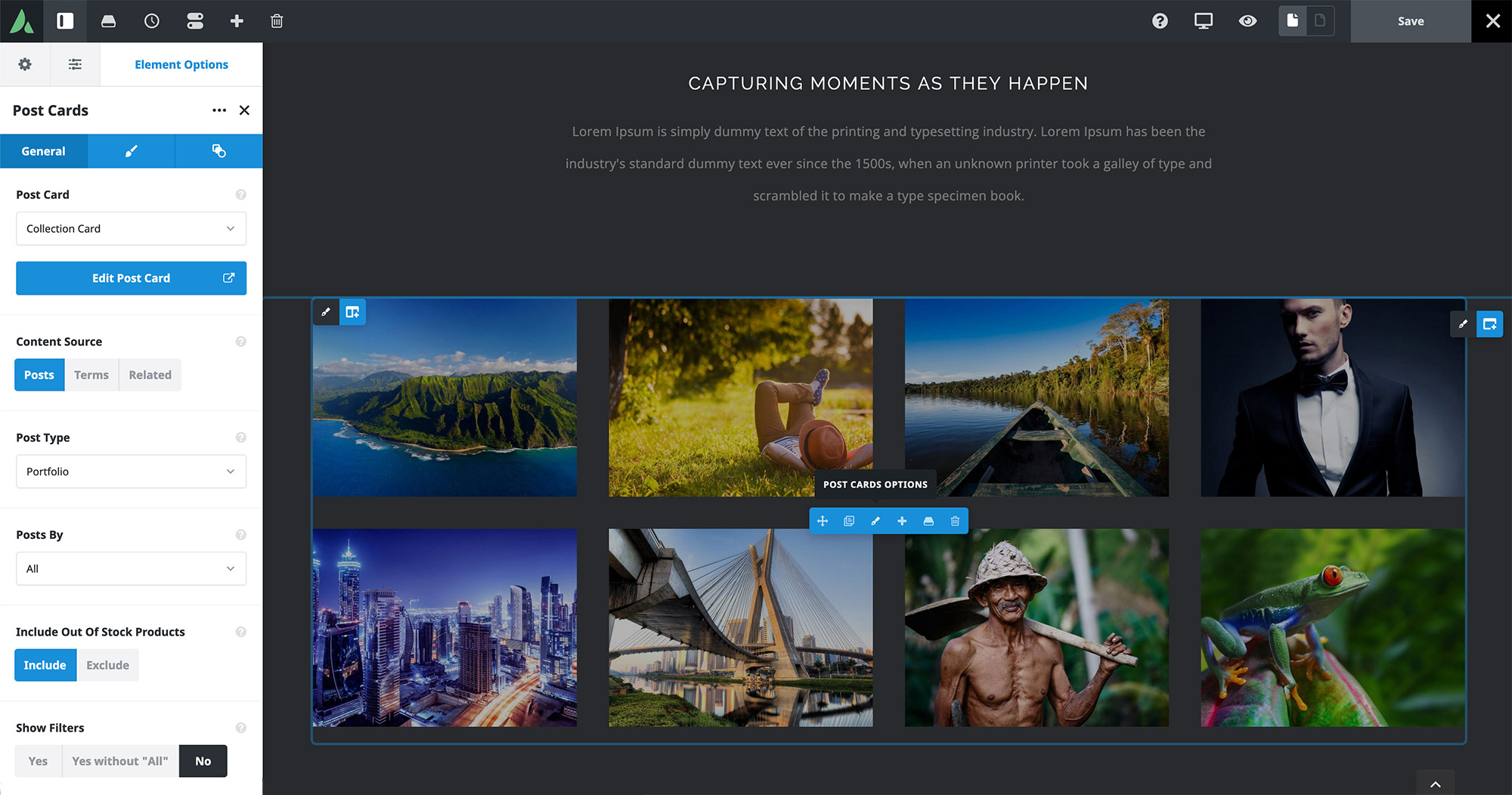
Now that the individual portfolio items are set up, the Avada Post Card Element is used to display the portfolio to maximize customizability and visual flexibility.
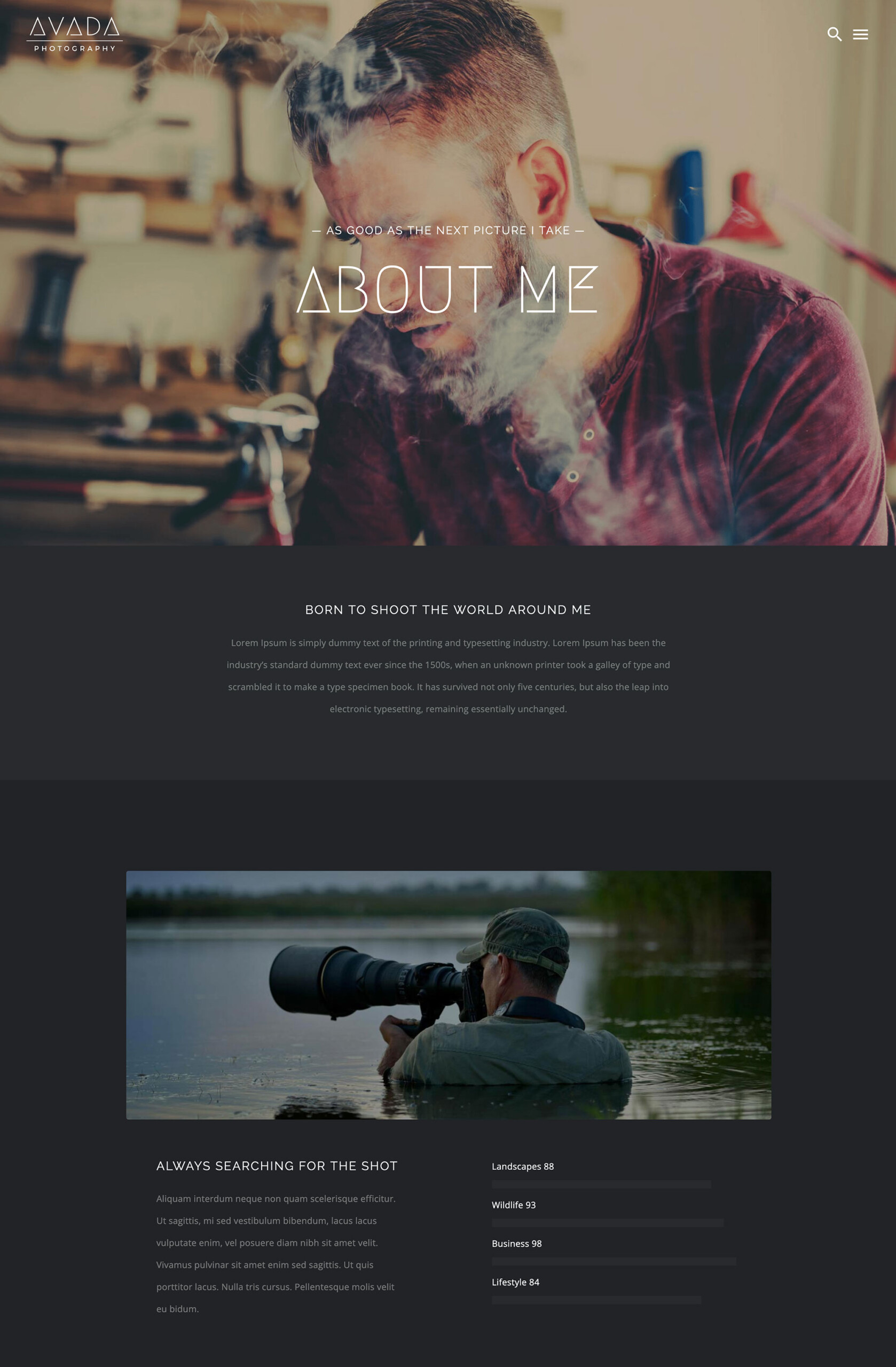
4: A Convincing About Page
A website offering some ‘behind the lens’ context to you or your team brings a desirable human element to your brand and allows visitors to connect with what you do – which could potentially increase sales. By once again using a selection of Avada Design Elements, you too can create a captivating About page:

5: A Practical Contact Page
Always remember, less is more. A website contact page primarily serves as the crucial connection point between you, existing customers, and potential new customers. Offering clear and accessible contact information facilitates communication, allowing clients, customers, or partners to reach out easily with inquiries, feedback, or requests for assistance. Being visible and easily contactable ultimately leads to customer satisfaction and loyalty.
Moreover, a well-designed contact page enhances a business’s credibility and trustworthiness. When a website openly displays its contact details, it reassures visitors that the company is legitimate and approachable. This transparency can significantly influence customers’ perceptions, making them more likely to engage with the business. In addition, the contact page plays a vital role in lead generation. Visitors who use the contact form or other means provided often express genuine interest in the business’s products or services.

For the Avada Photography website, we opted for a minimalist approach. The contact form is built using the Avada Form Builder, which gives you unlimited design and layout customization possibilities. Sometimes, design inspiration goes a long way if you want to redesign your contact page to suit your style.
From an SEO perspective, a contact page that includes relevant keywords and local information can improve a website’s visibility in search engine results (SERPs), particularly for local searches. This optimization helps potential customers find the business or services more easily.
6: SEO Optimization
Search engine optimization (SEO) is vital for increasing the website’s visibility in search engine results. For photographers, this means using SEO best practices to attract potential clients who are searching for photography services. Essential techniques include optimizing image alt text, using relevant keywords in page titles and meta descriptions, and creating high-quality content that appeals to users and search engines. A well-optimized website can significantly boost organic traffic and lead generation.
An effective way to drive organic search engine traffic to your website is through blogging content about your services, expert photography advice, client testimonials, or whatever you feel would serve your audience.
7: Monetize Your Photography Business
E-commerce functionality is a must for photographers looking to sell prints or digital downloads. Numerous options are available for WordPress to sell your photography online. Some examples include Envira Gallery (which integrates with WooCommerce), Easy Digital Downloads, MemberPress, Kestrel (a WooCommerce extension), and more.
For the purpose of this article, we’ll focus on WooCommerce and MemberPress, both of which work perfectly with Avada.
Option 1: Photography For WooCommerce

Integrating an e-commerce platform like WooCommerce allows photographers to manage their online store directly from their WordPress website. Features such as secure payment gateways, customizable product pages, digital product downloads, and easy order management enhance the shopping experience for customers and provide a seamless way to monetize photography.
The Kestrel WooCommerce extension will empower photographers in the seamless presentation and sale of their photography through WooCommerce. The extension allows you to upload multiple photographs simultaneously, create distinct photo products, and organize them seamlessly within collections. Additionally, you can customize your sales strategy by making your photos accessible to anyone or restricting access to users with specific permissions, granting you a dynamic level of control over your digital storefront.
Option 2: MemberPress Business Model For Photography

MemberPress makes selling photography online easy. It lets you sell memberships, create paywalls to limit access to your photos, and start earning recurring revenue several other ways. There are multiple ways to monetize your services and photography stock.
You can charge for membership tiers, sell downloads, offer photo shoots, and even sell photography courses. In a recent article, we demonstrated that MemberPress is perfectly compatible with Avada; therefore, setting up an online photography business could not be easier.
Summary
This post emphasizes creating an impactful online presence for photographers, highlighting the importance of captivating visuals, effective navigation, an easy-to-navigate portfolio gallery, creating a compelling contact page, and how to monetize your photography business. Avada offers flexibility and customizability to simplify the design process and empower you to build a professional website with minimal effort.