Share
The Layer Slider is a powerful and versatile plugin that is included with Avada. With this plugin, users can create engaging sliders that significantly enhance the appeal and functionality of their website. This guide explores how users can easily add the Layer Slider to their website using the Avada Layer Slider Element to create a more engaging experience for your website visitors.
Overview
Using the Avada Layer Slider Element
The Layer Slider plugin is typically used to create eye-catching animated sliders that enhance the user experience. Sometimes, web designers prefer the Layer Slider over more complex and resource-intensive third-party slider plugins.
While traditionally added at the top of a webpage through the Avada Page Options, the Avada Layer Slider Element provides an alternative and more flexible option, allowing sliders to be placed virtually anywhere within the content.
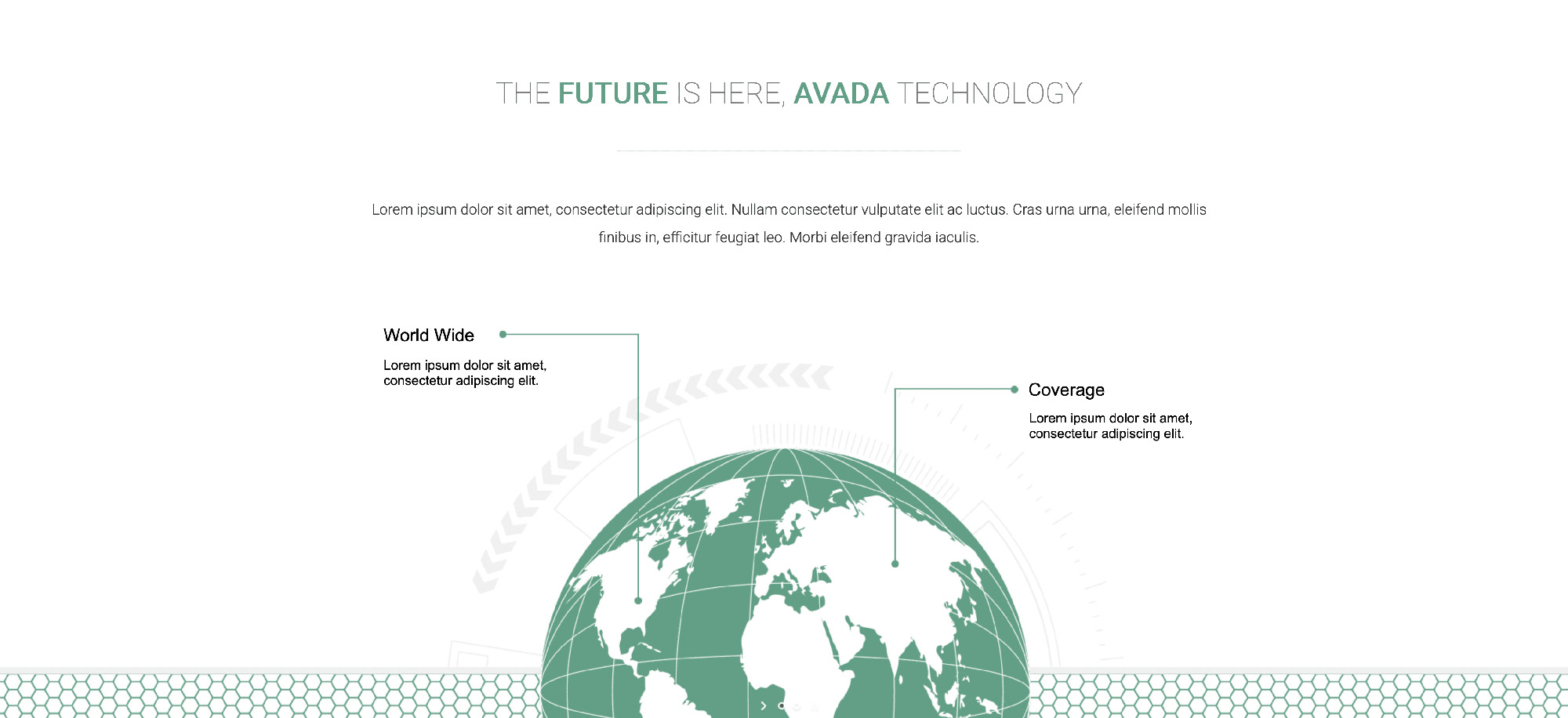
Example: (Avada Technology) Homepage
The Avada Technology pre-built website provides a live example of the Layer Slider Element in action, where the slider is prominently featured on the homepage just below the header. Unlike typical setups through the slider tab in the Page Options—which would automatically place it at the top—this slider is embedded within the top container using the Avada Layer Slider Element, which is a more flexible way of adding slider content.

Summary
The Layer is an advanced plugin that offers extensive possibilities for creating a wide range of sliders, from simple image showcases to complex animated slideshows.
Avada’s Layer Element simplifies the process, allowing users to integrate these advanced sliders directly within their website’s page content without limitations on placement or presentation.