Share
The Avada Slider is a flexible media slider built into Avada, explicitly designed for quickly embedding sliders into any website content area. Unlike traditional slider integrations, the Avada Slider is notably lightweight, making it an efficient choice for maintaining improved page load speeds if and when displaying image sliders as an integral part of your website style.
Overview
Using the Avada Slider Element
The Avada Slider is purpose-built exclusively for Avada users. It is integrated into Avada as a lightweight alternative to, for example, the Slider Revolution and Layer Slider plugins (both included wth your purchase of Avada), without needing a third-party plugin. It allows users to easily create dynamic and visually engaging sliders to showcase images, content, or promotional elements on their websites when performance is a careful consideration for site page speed.
Users can place the Avada Sliders anywhere on their site through dedicated page options (which limit the slider’s position to the page’s header) or directly within the content using the Avada Slider Element.
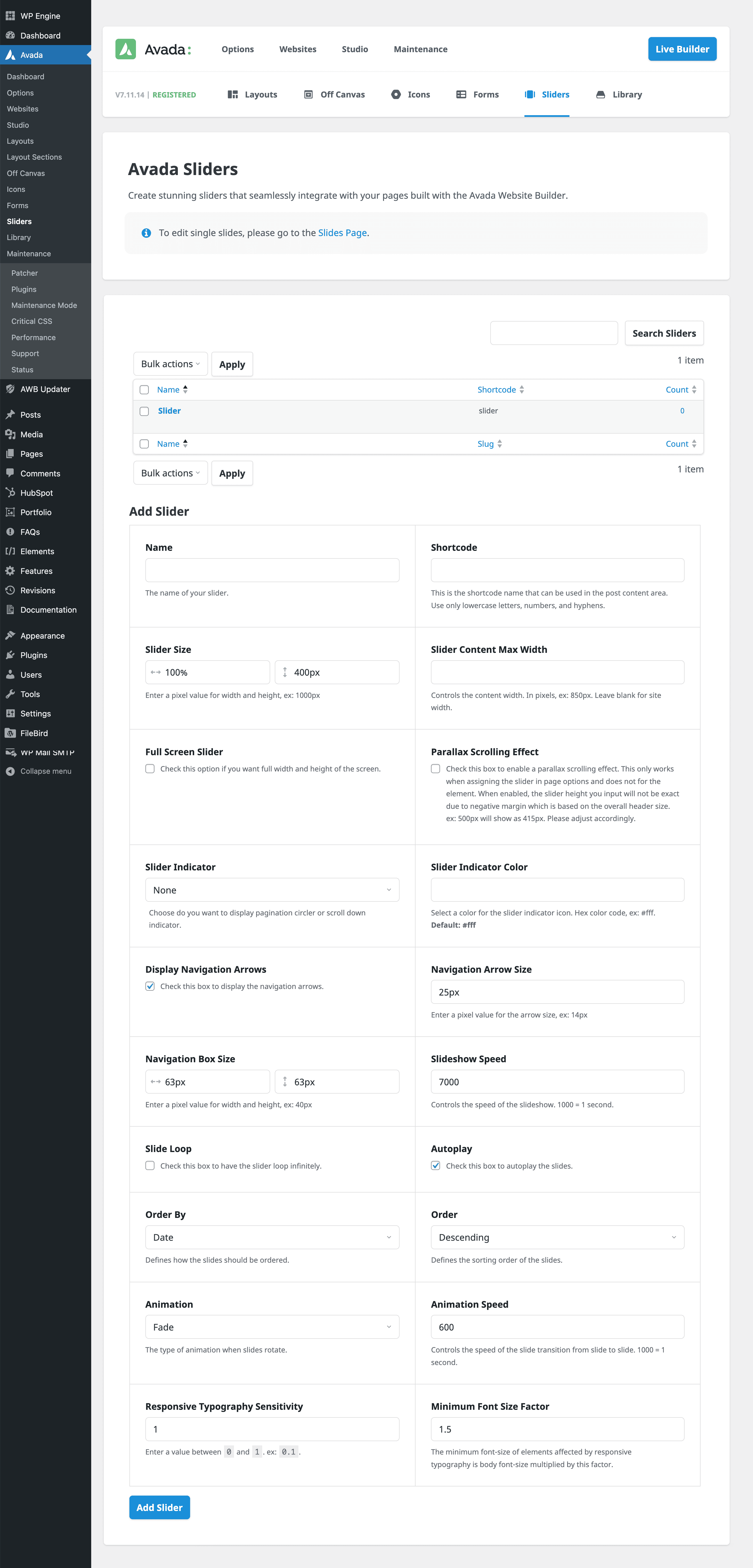
How To Add Avada Sliders to Your Site
Sliders can benefit websites by effectively highlighting key content, products, promotions, or announcements, engaging visitors visually, and encouraging interaction (Always remember, less is more). They are particularly advantageous for professionals, creatives, marketers, and e-commerce sites that wish to showcase multiple messages or images prominently without overwhelming users, ultimately enhancing user experience and facilitating conversions.
There are two primary methods to integrate Avada sliders into your WordPress website:
1: Using the Slider Tab in Avada Page Options
You can directly insert sliders into your pages when you navigate to the Slider tab within the Avada page options. For example, the hero section on the Avada Music website is set up as an Avada Slider.

It’s a full-screen slider strategically placed beneath the transparent header, providing a seamless, visually impressive introduction to the page.
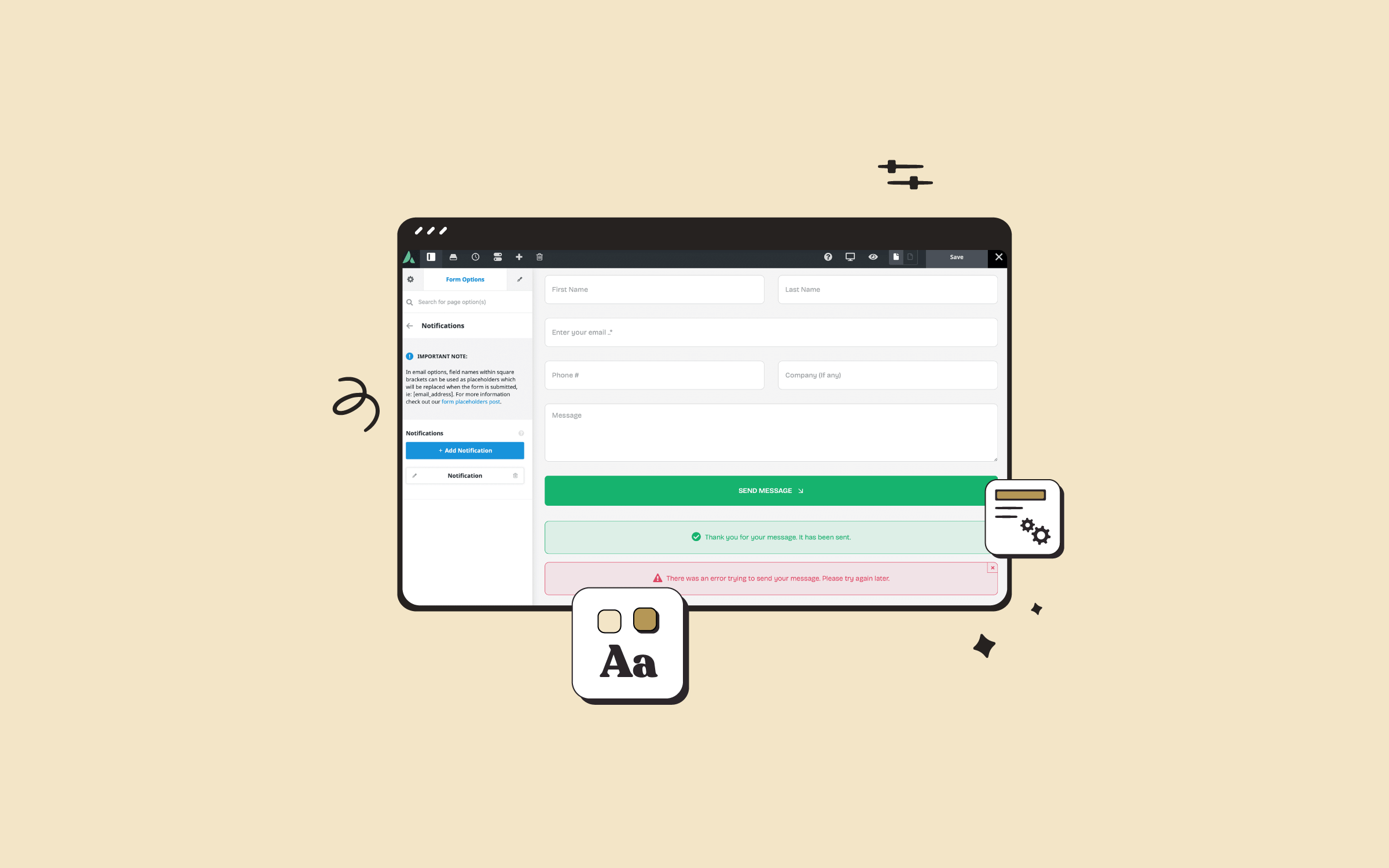
2: Using the Avada Slider Element
Alternatively, suppose you wish to embed sliders within content areas or are particularly mindful of page load speeds. In that case, the Avada Slider Element is an ideal choice. Here’s how to do it:
Configuring the Avada Slider Element
The Avada Slider Element has straightforward configuration options:
Summary
The Avada Slider is an intuitive and effective solution for integrating sliders into your website, offering simplicity and performance benefits. It allows you to easily create dynamic, responsive, and visually striking web pages tailored precisely to your needs, making Avada an excellent choice for designers and website owners alike.