Share
The Avada Nested Columns Element allows designers to create advanced layouts by placing Columns within Columns. It significantly enhances layout flexibility, making complex designs intuitively achievable. This article will explore how Avada Nested Columns function and provide practical use cases for engaging and aesthetically appealing website content.
Overview
Understanding the Nested Columns Element
Using Avada Nested Columns allows designers to embed additional Column Layouts within an existing Avada Column. This is particularly useful when a layout requires further division for clarity or aesthetic purposes.
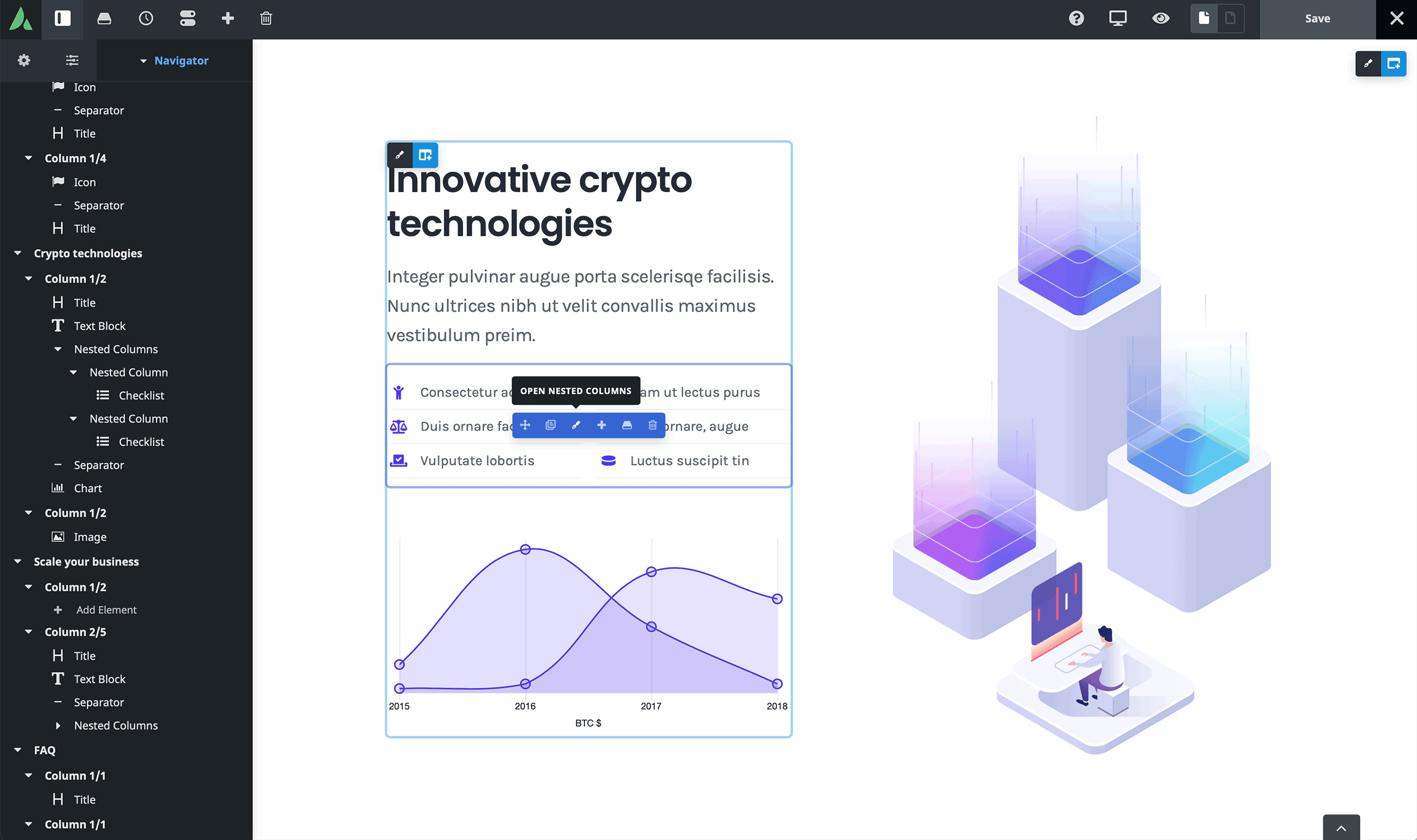
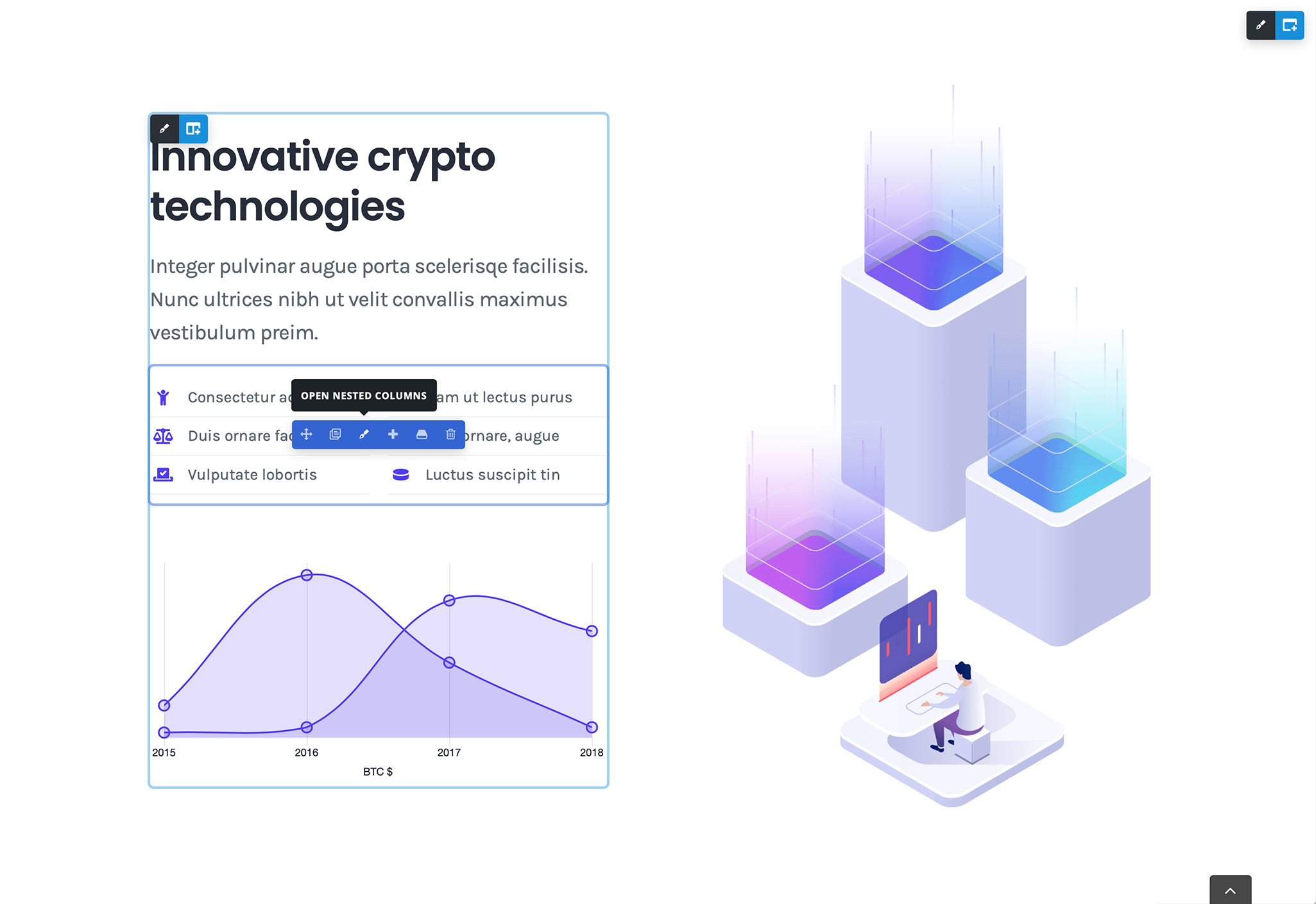
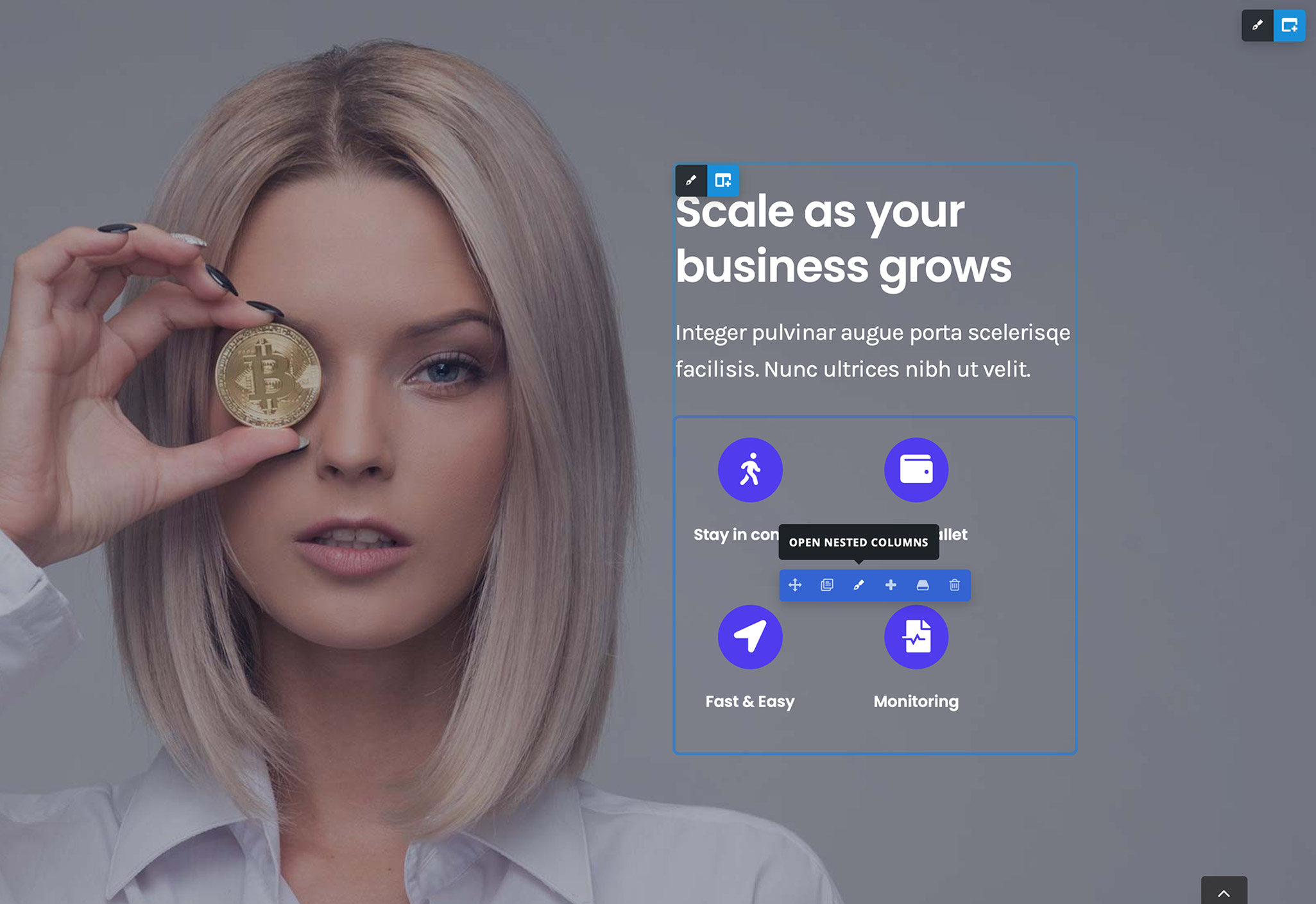
For instance, take a look at the Avada Cryptocurrency website, which features a single 1/2-Column Layout. If the design goal is to display Avada Checklists side by side within this Column, the Avada Nested Column Element is the perfect solution. To achieve this, designers can select a Nested Column Layout (half plus half) within the existing Column.
Benefits Of Using Avada Nested Columns
Whether you want to achieve a complex visual layout or visually enhance a particular section on your WordPress website beyond what is possible with traditional layouts, there are multiple benefits to using Avada Nested Columns, for example:
Enhanced Layout Flexibility
By placing Columns within other Columns, designers can create more intricate and visually appealing layouts, allowing for greater control over the positioning and distribution of content.
Improved Organization
Nested columns help maintain clear and organized layouts, which are particularly useful when showcasing multiple items side by side within a single Column.
Responsive Design
Nested Columns automatically adjust for different screen sizes, ensuring content remains accessible and visually consistent on desktop, tablet, and mobile devices.
Precise Control of Spacing & Alignment
Designers can finely tune margins, padding, and spacing between Avada Design Elements, providing a polished and professional appearance.
Enhanced Aesthetics
Nested Columns allow the creative use of background images, colors, and filters within specific column segments, significantly enhancing the visual appeal of web pages.
How To Add Nested Columns To A Layout
Once selected, the Nested Columns will appear inside the existing Column, clearly marked by “Add Element” icons for each new nested Column.
To add an Avada Nested Column, do the following:
- 1
Click on “Add New Element.”
- 2
Navigate to the “Nested Columns” tab, positioned between the “Design Elements” and “Library Elements” tabs.
- 3Choose the desired Nested Column structure (e.g., half plus half).
Designers can then add Elements—such as checklists (or any other Avada Elements)—into each Nested Column.
Editing Nested Columns
After Nested Columns have been added, editing them follows standard Avada workflows:
Designers seeking comprehensive guidance on editing Column options should reference the “How to Use the Avada Column Element” tutorial.
Practical Examples
On the Avada Cryptocurrency pre-built website, Nested Columns are employed effectively in various sections:


Responsive Behavior
Nested Columns also maintain their responsiveness across different devices. In the mobile view, Nested Columns adjust to become full-width, ensuring content readability and consistent layout integrity regardless of screen size.
Summary
The Avada Nested Columns Element significantly expands layout possibilities, providing designers with the tools needed to effortlessly create complex structures. Whether for organizational clarity, design aesthetics, or responsive consistency, nested columns offer invaluable versatility.