Share
The Avada Alert Element is a powerful and versatile tool designed to add essential notices or alerts to your WordPress website, providing users with crucial information. Five types of Avada Alerts are available: four preset types and one custom option. Choosing a predefined style or customizing your own with unique colors and icons is easy.
Overview
How is the Avada Alert Element Useful?
The Alert Element is incredibly useful for enhancing website communication by providing a clear and prominent way to highlight important information such as general announcements, permanent or temporary announcements, updates, or warnings. By offering customizable options, such as predefined alert types and the ability to create unique styles with personalized colors and icons, the element ensures that alerts fit seamlessly into the website’s design.
Making alerts dismissible adds interactivity. It allows users to manage the visibility of the alerts once they’ve been acknowledged, enhancing the overall user experience without overwhelming them. The site’s responsive design ensures that the alerts are appropriately displayed across different devices, making them accessible whether visitors are using a desktop, tablet, or mobile device.
Additionally, the Avada Alert Element provides flexibility in positioning, styling, and animation. By using padding, margins, and alignment options, alerts can be fine-tuned to look aesthetically pleasing while maintaining high functionality. The global settings feature allows site administrators to set default options for alerts, ensuring uniformity across the site while saving time by reducing the need to configure individual alerts manually.
Adding the Alert Element
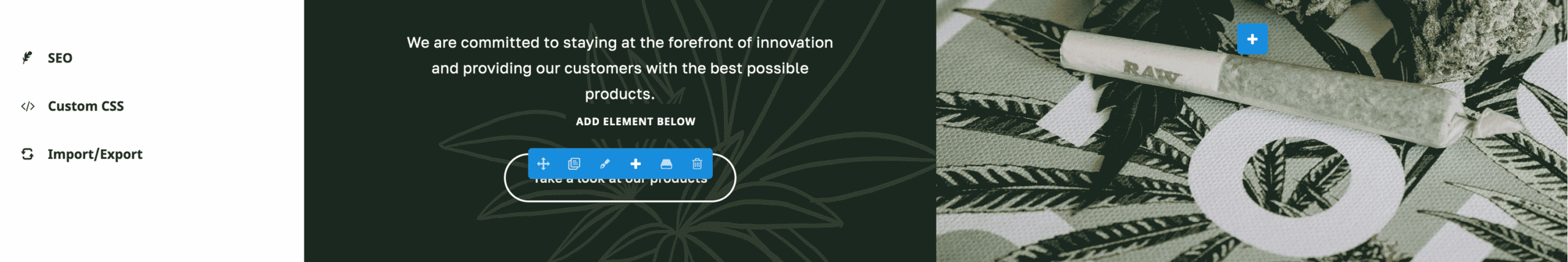
For our example, we use the Avada Dispensary prebuilt website to demonstrate how the Alert Element works. To add an Alert to your website layout, select the Alert Element from the Avada Live Builder. Click the plus symbol in the column where you want to add the alert.
Once added, the default alert type is an error alert. You can modify its appearance by adjusting margins, like adding a 50px top margin to separate the alert from other Elements.
The Alert Element provides a range of customization options. You can start by selecting one of the three other preset alert types. As you switch between them, you’ll notice changes in color and icon to match the alert’s purpose.
Standard Options for All Alert Types
There are several options common to all types of Avada Alert Elements:
General Tab
Alert Type
Select the type of alert message. The choices are General, Error, Success, Notice, and Custom.
Content Alignment
The Alert content is centered by default, but you can align it to the left or right if needed. Regardless of the alignment, the Alert will always fill the Column it’s placed in.
Padding
You can adjust the padding to control the alert’s internal spacing in pixels or percentages.
Margins
You can adjust the margins to control the alert’s positioning in pixels or percentages.
Text Transform
The text-transform option allows you to change the style of the text, such as setting it to standard, uppercase, or lowercase.
Link Color Inheritance
If your alert contains links, you can choose whether the links inherit the alert box’s text color or follow the default link colors set for your site.
Dismiss Button
Alerts can be made dismissible by adding a dismiss button. This button can either be boxed, floated within the text, or you can choose to have no button, making the alert permanent.
Box Shadow
The box shadow option adds a minimal shadow effect to the Alert Element.
Alert Content
The Alert content itself is easily editable, either directly on the screen or through the visual editor. You can even add other elements, such as small buttons, though standard text is typically the primary content.
Column Visibility
Set visibility for different screen sizes and add CSS classes or IDs for further customization.
CSS Class
Add a class to the wrapping HTML element.
CSS ID
Add an ID to the wrapping HTML element.
Extras Tab
Animation Type
Select the type of animation to use on the Column Element. (None/Bounce/Fade/Flash/Rubberband/Shake/Slide/Zoom/Flip Vertically/Flip Horizontally/Light Speed/Reveal With Color)
Summary
The Avada Alert Element is an excellent tool for displaying important messages to users, mainly temporary notifications. With its wide range of customization options, you can easily match alerts to your site’s design and tailor them to your audience’s needs.