Share
Image masks can be a powerful design tool, allowing web designers to enhance images and backgrounds with creative shapes and patterns. Avada, an established WordPress website builder, offers image mask functionality for its Container Element backgrounds and Image Elements. This blog post will explore using these image masks effectively, utilizing the various customization options. Let’s begin!
Overview
What Is An Avada Image Mask?
In the context of Avada web design, an Image Mask refers to a design feature that allows users to apply a specific shape or pattern over an image or background. These masks are typically in SVG (Scalable Vector Graphics) files. They overlay the image or background and modify its appearance by cropping or reshaping it according to the mask’s design.

This can transform the visual presentation by creating creative shapes like curves, waves, or abstract patterns. Essentially, the mask adds a layer of customization, making the image or background fit within the aesthetic goals of the web design. It’s a way to enhance the visual impact of the elements on a page without altering the core image or background.

Where Can Image Masks Be Used?
Avada provides two primary locations where users can apply image masks:
Though the masks serve similar aesthetic purposes, their application differs between these two elements. Here’s a closer look at each.
Applying Masks to Container Backgrounds
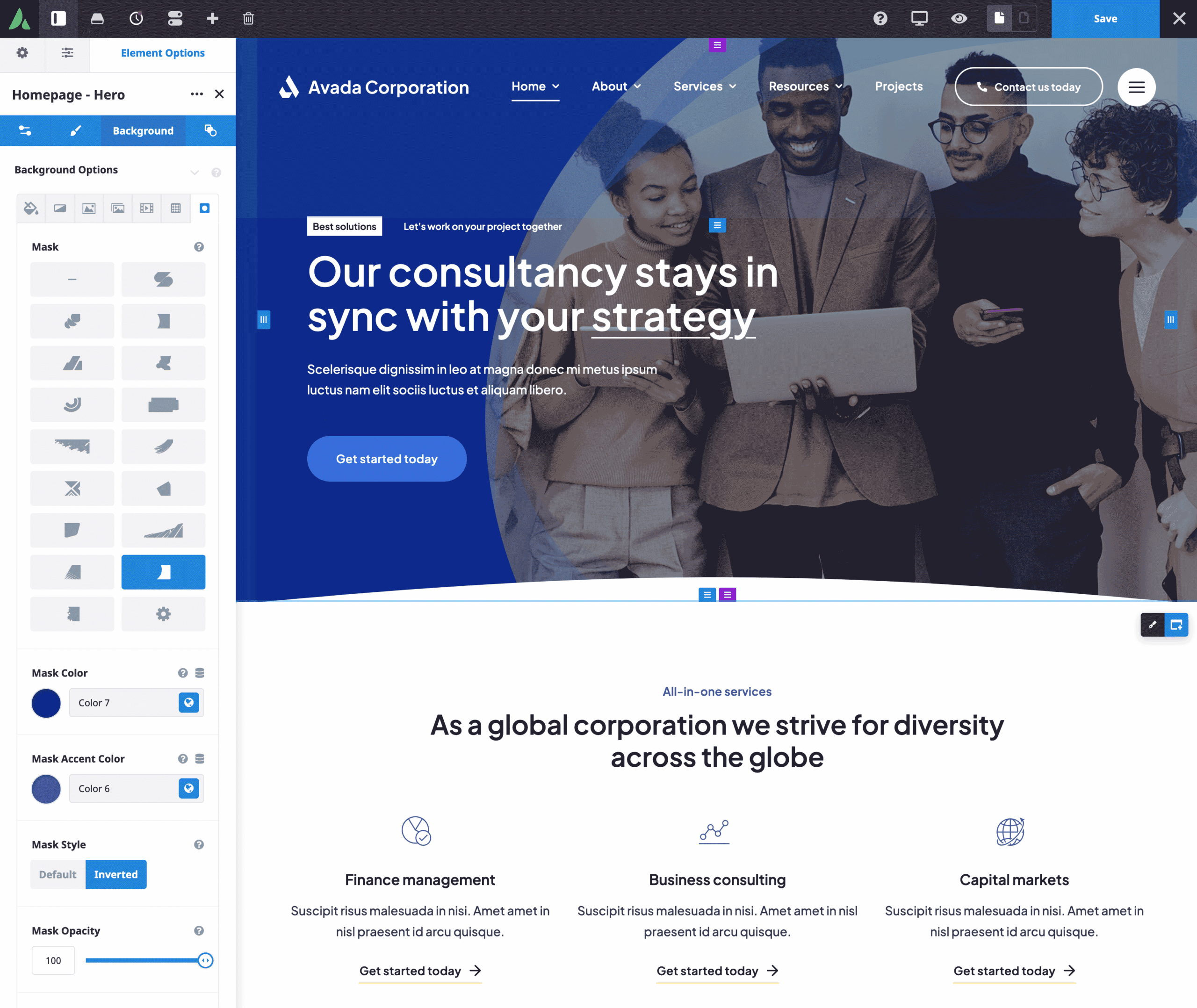
Applying masks to Container backgrounds in Avada begins by locating the masks under the Background tab of the Container Element. Once editing a Container, head to the Background tab, where you may already see a gradient or background image applied. At the end of the background section, you’ll find the Mask tab, which allows you to apply an SVG mask.
Avada offers a variety of preset mask options, or you can upload a custom mask if you want something more unique. For example, editing the Avada Corporation homepage and selecting Mask 15 gives the background a specific shape that you can customize to suit your design needs.
Start by adjusting the mask color. Some masks also offer an accent color option, which lets you set either a global color or a specific hexadecimal value. You can also experiment with the mask style by inverting it for a different visual effect. Next, use a slider to control the opacity, letting more or less of the background image show through the mask.
Additionally, you can flip the mask vertically, horizontally, or both, depending on the look you want to achieve. Finally, if you want a more advanced effect, you can set a blend mode for the mask, combining it with the background elements for creative results.
Applying Masks to Image Elements
To apply masks to Image Elements in Avada, select the image you want to edit and navigate to the Design tab. Here, you’ll find a range of image mask presets distinct from those used for Containers. You can choose from the available presets or upload a custom mask if needed.
Once you’ve selected the mask, you can begin customizing it. You can control the mask size by choosing between Fit, Fill, or Custom. The Fit option ensures that the mask stays within the boundaries of the image. In contrast, the Fill option enlarges the mask to the maximum size, even if part of it gets cut off by the image borders. The Custom option allows you to set a specific size for the mask, giving you more control.
If you’ve selected Custom, you can also adjust the mask’s position to control where it appears within the image. The Mask Repeat option also becomes available when using a custom size, enabling you to repeat the mask across the image for more complex designs.
By experimenting with these customization features, you can adjust the mask to fit the image precisely. For instance, in the demonstration, setting the mask size to 60% provided more control over the mask’s positioning and appearance.
Summary
Avada image masks are versatile tools that enable designers to enhance background containers and individual images. Users can create unique visual effects that elevate their web design with multiple customization options, including preset masks, custom uploads, and various color, size, and positioning adjustments.
The best way to explore their full potential is to experiment with Avada’s image masks, whether applied to a Container background or directly to an Image Element.