Share
Maintaining an engaging and successful website should be the highest priority in today’s competitive online landscape. For those using Avada and WordPress, mastering the use of linked components can significantly streamline your workflow and ensure a consistent user experience across your website.
In this blog post, we’ll explore linked components, why they matter, and how they can be a game-changer in managing and scaling your website effectively. Whether you’re looking to enhance your site’s design consistency or improve sales funnels for potential customers, understanding linked components is vital to maximizing your use of Avada.
Overview
What Are Linked Components in Avada?
Linked components in Avada are crucial elements that can be reused and edited across different pages of your website, providing both efficiency and consistency in design. These dynamic components, such as Avada Post Cards, Avada Off-Canvas popups, etc., and Avada Layout Sections, are not created directly on individual pages but are managed centrally.
How Are Linked Components Useful?
Consistency
Linked components ensure that Design Elements are consistent across all pages. This helps maintain a uniform look and feel throughout the website, reinforcing brand identity and improving user experience.
Efficiency
By using linked components, you can make global changes quickly. For example, if you need to update a Post Card layout on your site, you can edit it in one place, and the changes will apply to every page that uses that Post Card layout. This saves a significant amount of time compared to editing each page individually.
Scalability
As your website grows, linked components allow for easier management. Whether you’re adding new pages or updating existing content, linked components simplify the process of scaling your website while keeping it cohesive.
Centralized Control
Linked components, such as the Layout Section Builder or the Library, are managed within the Avada dashboard. This centralized approach makes managing and customizing your site’s Elements easier without navigating through individual pages.
How To Identify Linked Components
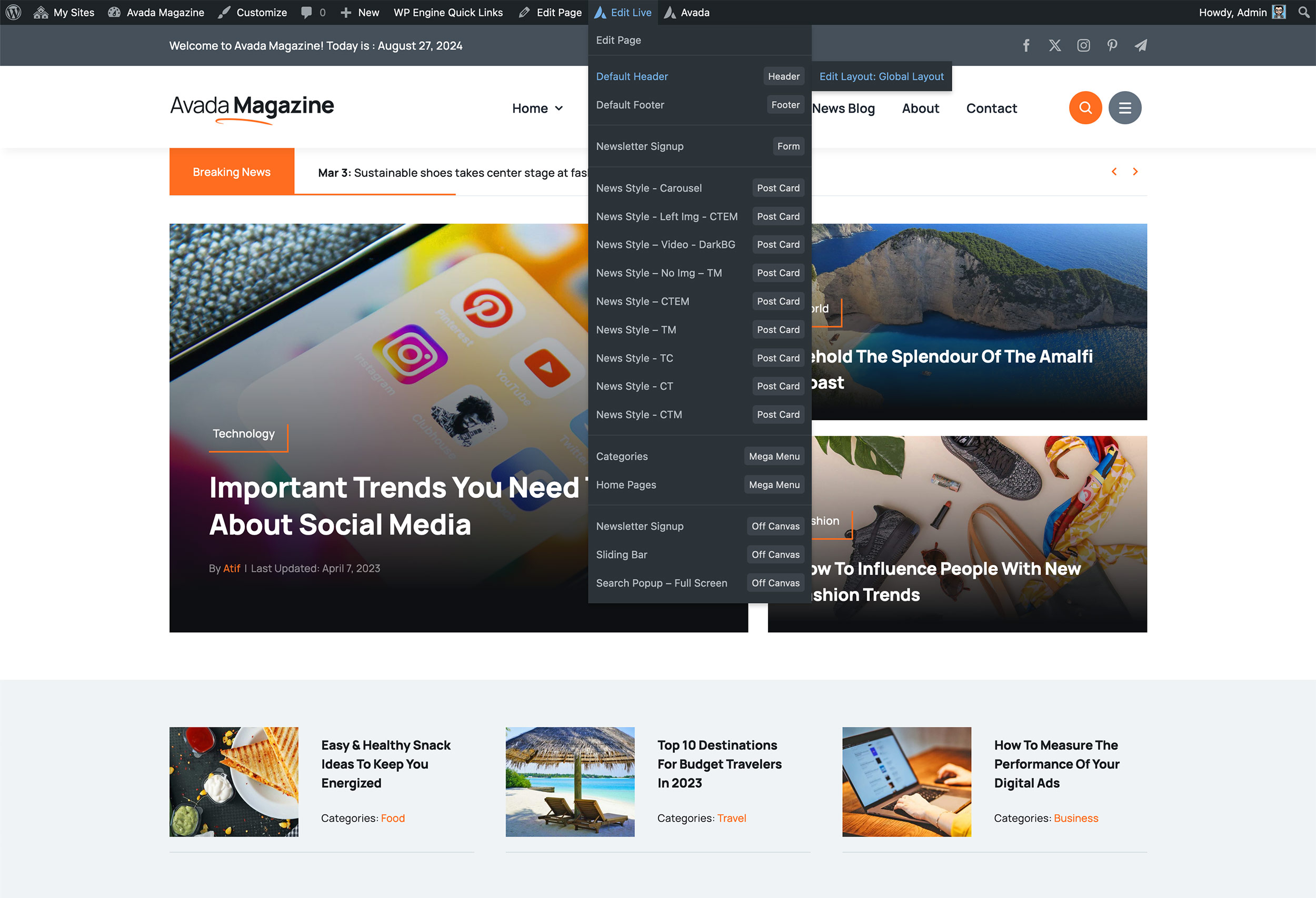
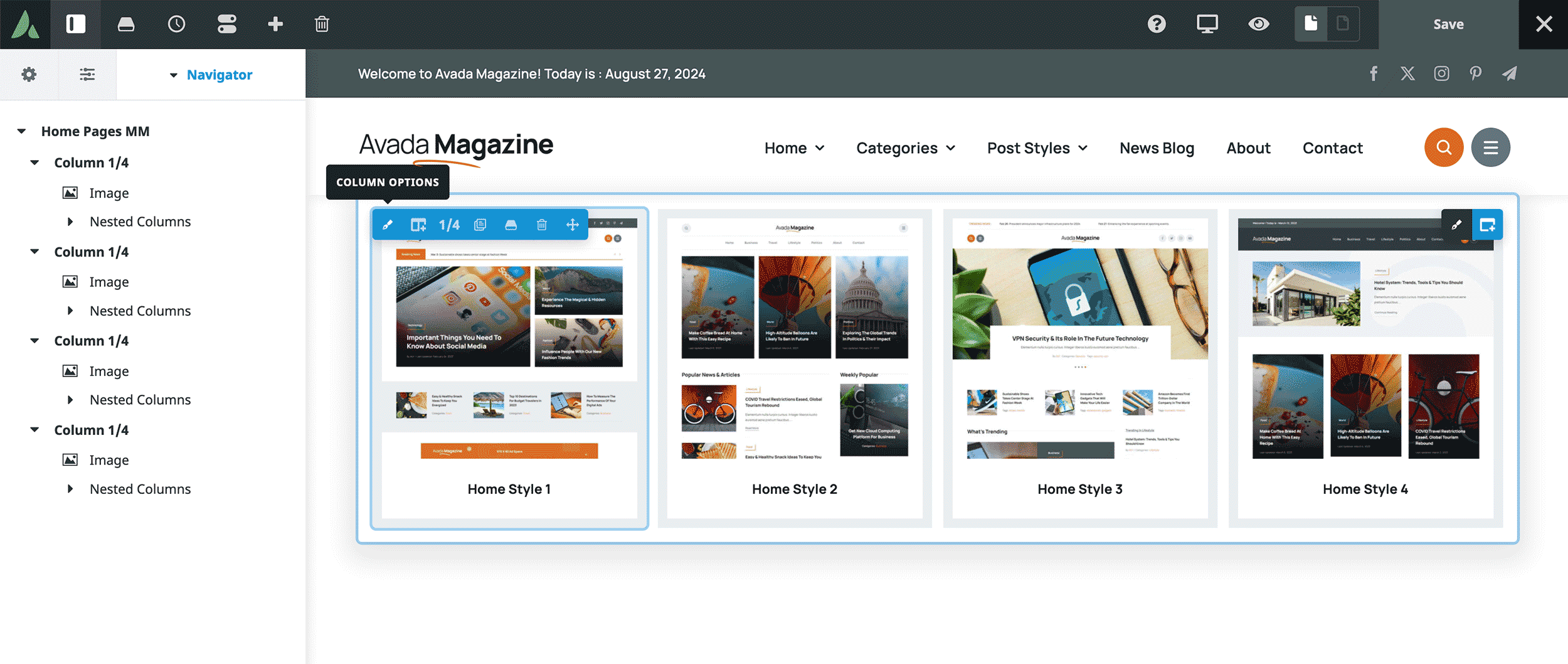
To overview linked components used on any page, log into your Avada website. Then hover over “Edit Live”, which will display a list of all the linked components used on that particular page. For instance, the Avada Magazine website homepage has linked components like the Header, Footer, Post Cards, a form, and several Off-Canvas sections.
These components are integral to the page’s design but are managed separately. For example, the Avada Post Cards might display blog posts in various formats throughout the page. At the same time, Off-Canvas sections could include Elements like a sliding menu or a newsletter signup form.
Editing Linked Components
One of the key benefits of using linked components is the ability to edit them in a central location and see those changes reflected across all pages and posts where the component is used. For example, suppose you want to edit a Mega Menu that appears across multiple pages. In that case, you can control-click (or command-click on Mac) on the Mega Menu component from the “Edit Live” menu.

This will open the element in a new tab where you can make your changes. Once saved, these changes will automatically update on every page that uses the Mega Menu.
Managing Components in the Dashboard
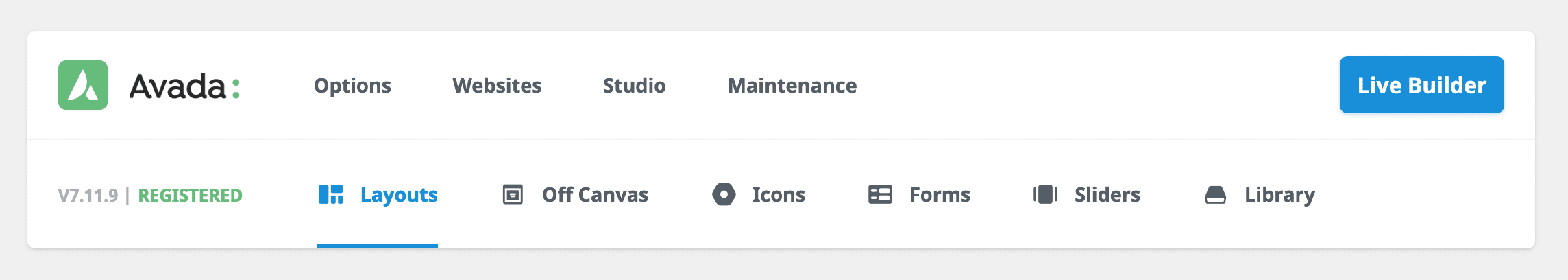
Linked components are managed centrally by logging into your website and navigating to Avada > Dashboard, where you will find them organized into various sections:
Avada Layout Section Builder
This is where you manage all layout components, including headers, footers, content sections, and page title bars. You can see which layouts are active on specific pages and make adjustments as needed.
Avada Off-Canvas Builder
Here, you can edit Off-Canvas components, such as sliding bars or popups, that are used across the website.
Avada Form Builder
Any forms used on your site are managed here, allowing you to edit and update them easily.
Avada Library
The Avada Library stores components like Post Cards, Mega Menus, templates, containers, columns, and elements saved or imported from Avada Studio. This central repository is essential for managing the reusable elements across your site.
Summary
Linked components in Avada provide a powerful way to manage and maintain a consistent design across your website. Understanding how to view, edit, and manage these components allows you to streamline your workflow and ensure that styling and content are applied uniformly across your site.