Share
Web browsing on mobile devices has steadily increased from the early ’00s, to the point where we’re now consuming more content from mobile devices than any other platform. While ‘mobile-first’ and responsive design initiatives have been popular in recent years, less attention has been paid to how quickly web pages load on mobile devices.
However, initiatives from major developers that push stripped down webpages to mobile devices are now here. We took an in-depth look at two of them in our beginner’s guides to integrating Google’s Accelerated Mobile Pages and Facebook’s Instant Articles with WordPress. However, you may be unclear as to whether you need both of these solutions to enhance your visitors’ mobile browsing experience.
In this article, we’ll give a brief overview of both Accelerated Mobile Pages (AMP) and Instant Articles. We’ll compare their functionality, giving our opinion on each and look at whether or not you need both solutions to improve visitors’ mobile browsing experience.
Let’s get started!
An Introduction to AMP and Instant Articles
On the surface, both AMP and Instant Articles have the same goal achieved through similar means; loading web pages rapidly on mobile devices through a reduction in the underlying code:

Furthermore, Google and Facebook both cache the resulting page on their own servers, further improving speed benefits for end users. However, their underlying approaches to the task are very different.
Let’s start by looking at AMP.
Accelerated Mobile Pages
The AMP Project is an open-source initiative between Google and Twitter. Like WordPress itself, AMP is open to anyone wanting to use it or contribute to the codebase. AMP eschews any additional functionality than what’s necessary to deliver blazingly fast web pages to mobile devices.
To enable WordPress users to get on board, Automattic has developed the AMP Plugin, which generates AMP-compatible versions of any relevant page (found by appending amp to the URL).
The AMP Plugin itself is a sparse affair. There are no settings to configure whatsoever, it’s a true ‘set and forget’ plugin. For further styling of AMP-compatible pages, you’d need to turn to a plugin such as Yoast’s Glue for Yoast SEO & AMP. Further integration with Google Analytics is possible through the Google Analytics by MonsterInsights plugin, or an alternative such as PageFrog.
For an in-depth look at AMP, take a look at our article on integrating AMP with WordPress.
Instant Articles
Instant Articles is Facebook’s own initiative to improve mobile browsing speeds, but unlike AMP, it’s a ‘closed-source’ proprietary solution. Instant Article-compatible pages are only viewable within the Facebook app, with users forced to work almost entirely within Facebook’s ecosystem.
Articles are published through an RSS feed edited with HTML5 and WordPress users can enable Instant Articles through the Instant Articles for WP plugin, which was jointly developed by Automattic and Norwegian developers Dekode. Like the AMP Plugin, this offering has no settings of its own. All options can be found within your Facebook page’s settings.
In contrast to AMP’s sparse ‘out of the box’ styling options, Facebook has provided a suite of tools to immerse the reader: video autoplaying, embedded maps and audio and the viewing of images by tilting your device are all possible with a little extra code. Furthermore, a set of styling options are provided within the Facebook Style Editor, with user engagement stats accessed through the standard page analytics.
For an in-depth look at Instant Articles, take a look at our article on integrating Instant Articles with WordPress.
With the overviews of both solutions out of the way, lets get a little deeper and compare the various aspects side by side.
Comparing AMP and Instant Articles for WordPress
It should be pretty clear by now that AMP and Instant Articles are similar solutions for improving mobile browsing speeds, but with both covering different areas of the web. That being said, there are differences between the two that warrant further investigation:
Openness
AMP is open-source while Facebook is closed-source, which could be important for future development. With AMP’s open-source policy, anyone is able to contribute to the codebase. If Google decided to stop development of AMP for any reason, others can step in to continue the project. As such, AMP could be an everlasting solution to mobile browsing speeds. By contrast, if Facebook decided that development of Instant Articles is no longer worthwhile, there could be thousands of adopters left high and dry without a solution that caters to Facebook users.
Another aspect of Instant Articles is that social interaction is handled entirely within Facebook. This could potentially affect website hit counts and page views. The reduction in traffic could lead to negative ramifications for site owners down the line.
The Signup Process
Getting started with AMP is as simple as installing the plugin. It is the definition of set and forget and with no barriers to entry, anyone can provide AMP-compatible pages to mobile devices.
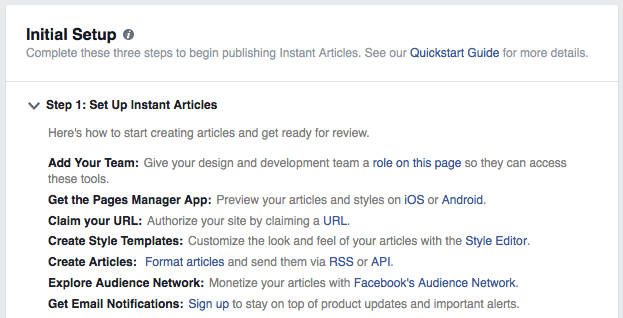
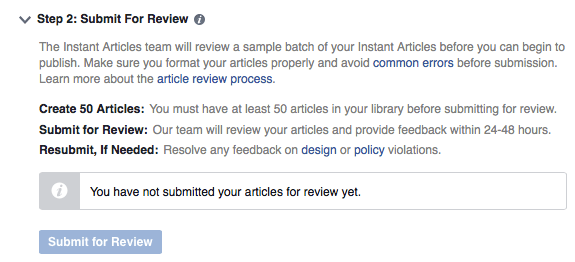
Instant Articles, however, has a number of steps to follow and at times the process can be confusing:
With Instant Articles being Facebook’s baby, they’ve raised the bar on the point of entry, each page must have a minimum of 50 posts before being considered, and Facebook manually vets each feed before accepting content:
Advertising
Due to AMP’s sparse functionality, it doesn’t yet support ‘interstitials‘ (i.e. pop-up ads) or Flash. This, along with having to rebuild elements such as paywalls and subscription content due to restrictive specifications, means AMP won’t exactly appeal to those websites currently serving a high volume of ads to users.
On the other hand, Facebook has offered publishers the chance to sell ads through Instant Articles and keep 100% of any revenue. Whether this generous rate continues, remains to be seen. On paper at least, Instant Articles appears to be the go-to choice for those relying on ad revenue.
Search Engine Optimization Benefits
With AMP’s and Instant Articles’ respective owners, it would be remiss of either not to promote compatible pages heavily on their own websites. However, Facebook has stated that Instant Article-compatible pages will see no ranking benefits within News Feeds.
On the flip side, Google appears to be giving preference to AMP-compatible pages, showing them at the top of search results on mobile devices:
With Google’s search dominance, along with Facebook’s lack of promotion of Instant Articles, the perception may be that AMP has a wider reach – regardless of the underlying benefits to users.
Styling
We’ve already mentioned AMP’s focus on pure speed benefits over extra functionality and in order to style your AMP-compatible pages you’ll currently need extra plugins. Glue for Yoast SEO & AMP is the clear choice if you’ve installed Yoast SEO, while PageFrog is also a worthy alternative. Both plugins provide basic styling to text, backgrounds, and colors.
On the other hand, Instant Articles has placed its immersive and interactive functionality front and center, promoting it ahead of any speed benefits. Styling your articles is achieved through Facebook’s Style Editor, complete with a choice of fonts and colors and they’ve also provided a design guide to get you up and running.
Now you understand more about AMP and Instant Articles and with all of the comparisons between them out of the way, you’re likely asking yourself an important question…
What Does It All Mean for Me?
In a nutshell, both AMP and Instant Articles essentially work towards the same goal, delivering fast web browsing speeds to mobile devices, but look to achieve them in different ways. However, given that Instant Articles and AMP provide benefits to different areas of the web, it makes sense to utilize both to offer your mobile visitors a snappy browsing experience.
Conclusion
Mobile browsing technology is being revolutionized by the likes of Facebook and Google. Due to the similarities of AMP and Instant Articles, you may be confused about which solutions you need to enhance mobile browsing speeds for your visitors.
Now you have some clarity, let’s take a moment to sum up what we’ve learned and how you can harness it for your own websites:
There looks to be additional solutions on the horizon too, with Apple developing their News Publisher solution. It appears that developers are finally taking poor mobile browsing speeds seriously.
Is mobile optimization and browsing speed important to you or your visitors? Are you excited by these new developments? Share your opinion in the comments section below or let us know if you have questions about using Avada with WordPress!
Image credit: muto_at.