Share
A one-page website is just that; A website that consists only of a single page and not the traditional style of distributed pages with varying content. This type of website is intended to be uncomplicated, uncluttered, and easy to navigate, usually with a specific purpose, such as promoting a product, service, event, sale, or anything you choose. In addition, one-page websites should be optimized to be mobile-friendly.
Although the design process may be straightforward, it requires careful planning and execution to ensure a successful user experience. This article will discuss the best approaches to get you started and how Avada can further simplify this process.
Overview
How Are One-Page Websites Typically Used?
Because it is an excellent way to target a specific audience and provide them with a tailored user experience, in addition, the content and layout can be designed to influence visitor behavior by informing, describing, and convincing potential customers of your business purpose.
The advantage of this website type is to provide a streamlined user experience, with all the information available on one page. This is particularly effective for businesses or freelancers who want to promote products or services without the distraction of multiple pages and exhaustive content. Here are some examples:
Overall, a one-page website is an excellent choice for individuals or businesses who want a no-frills and effective way to share information with their audience.
How Can I Create an Effective One-Page Website?
With thoughtful planning and attention to detail, the sky is the limit when designing your ideal one-page website. Here are some helpful tips to get you started:
Determine Your Website Goals
Before you start the design process, it’s essential to determine your goals. For example, what do you want your website to accomplish? Do you want to showcase your portfolio? Sell a product or service? Build your subscriber list? Goals provide direction and measurable progress. They help you to focus your design efforts and energy more efficiently.
Choose Your Design Style
One-page websites can be designed in various styles, from minimalist to bold and vibrant, or whatever you prefer, and should align with your brand identity. Remember that this type of website has limited space, so you’ll want to employ design elements strategically to create a cohesive and visually appealing aesthetic. To speed up the design process, there are over 90 prebuilt Avada websites to choose from (each can easily be customized). More specifically, there are numerous ready-to-go one-page websites to get you started.
Define Your Content Strategy
Content is king! It’s essential to be strategic about the content you incorporate into your website. You’ll want to prioritize the most crucial information and present it in a way that is easy for users to navigate and aligns with SEO best practices. Consider breaking up your content into sections by using visual cues, icons, images, or CTA’s to maximize user engagement.
Use Visual Hierarchy
Visual hierarchy is essential for any website but particularly critical for a one-page website. It refers to the arrangement of graphic elements that guide the user’s attention toward the most important parts of the page, like a CTA or a purchase option.
Include a Navigation Menu
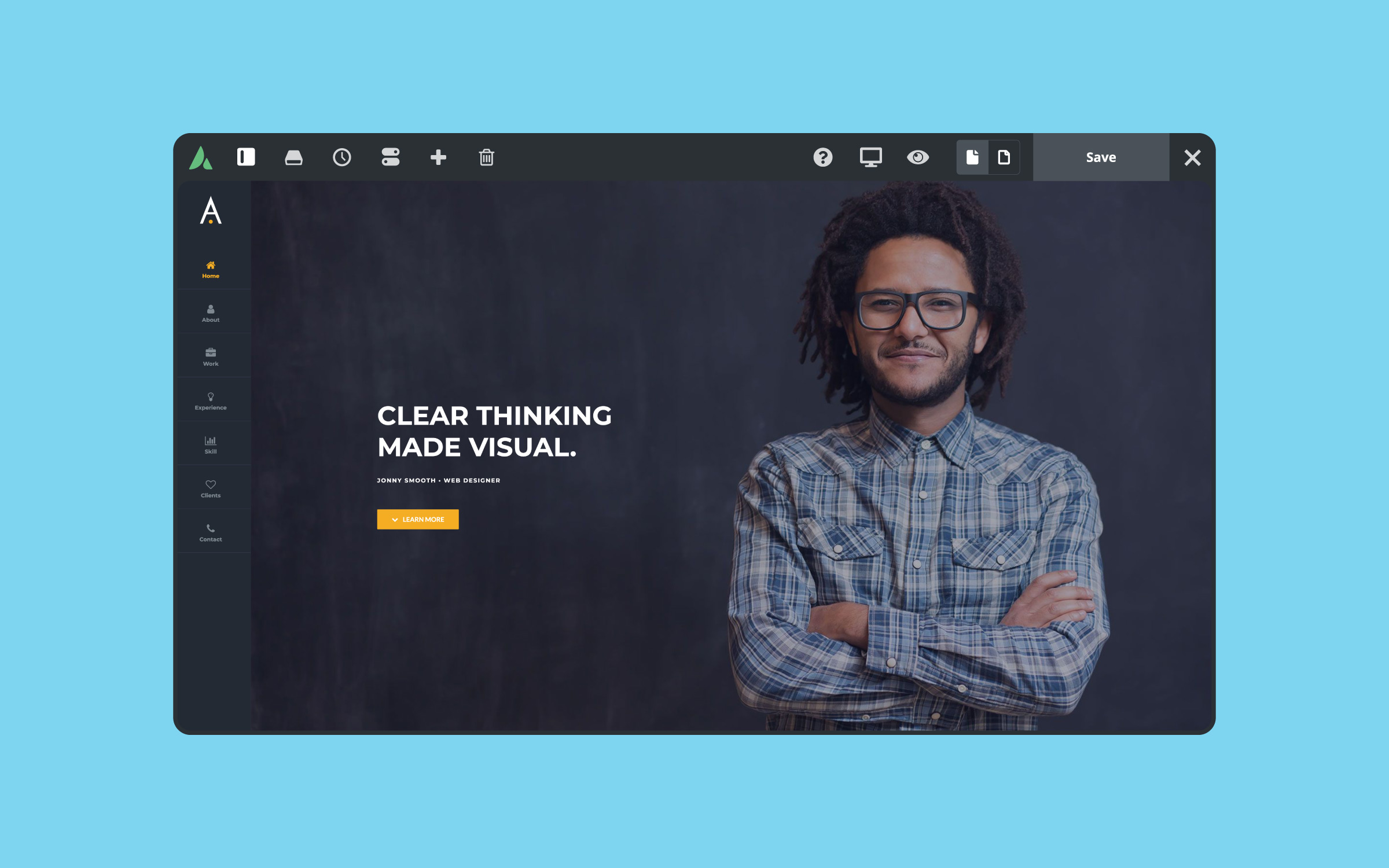
An accessible website menu makes it easy for users to move around the page. Consider using a sticky navigation menu at the top of the page as users scroll with anchor links that allow users to jump directly to specific content sections. An alternative is to place the website menu on the left, as shown in this Avada Resume prebuilt one-page website.
Use High-Quality Images and Media
Because there is limited space to display your content, it is essential to use high-quality images and videos to make a strong visual impression that builds confidence to drive engagement and sales from potential customers. In addition, ensure they are optimized for web use to minimize load times.
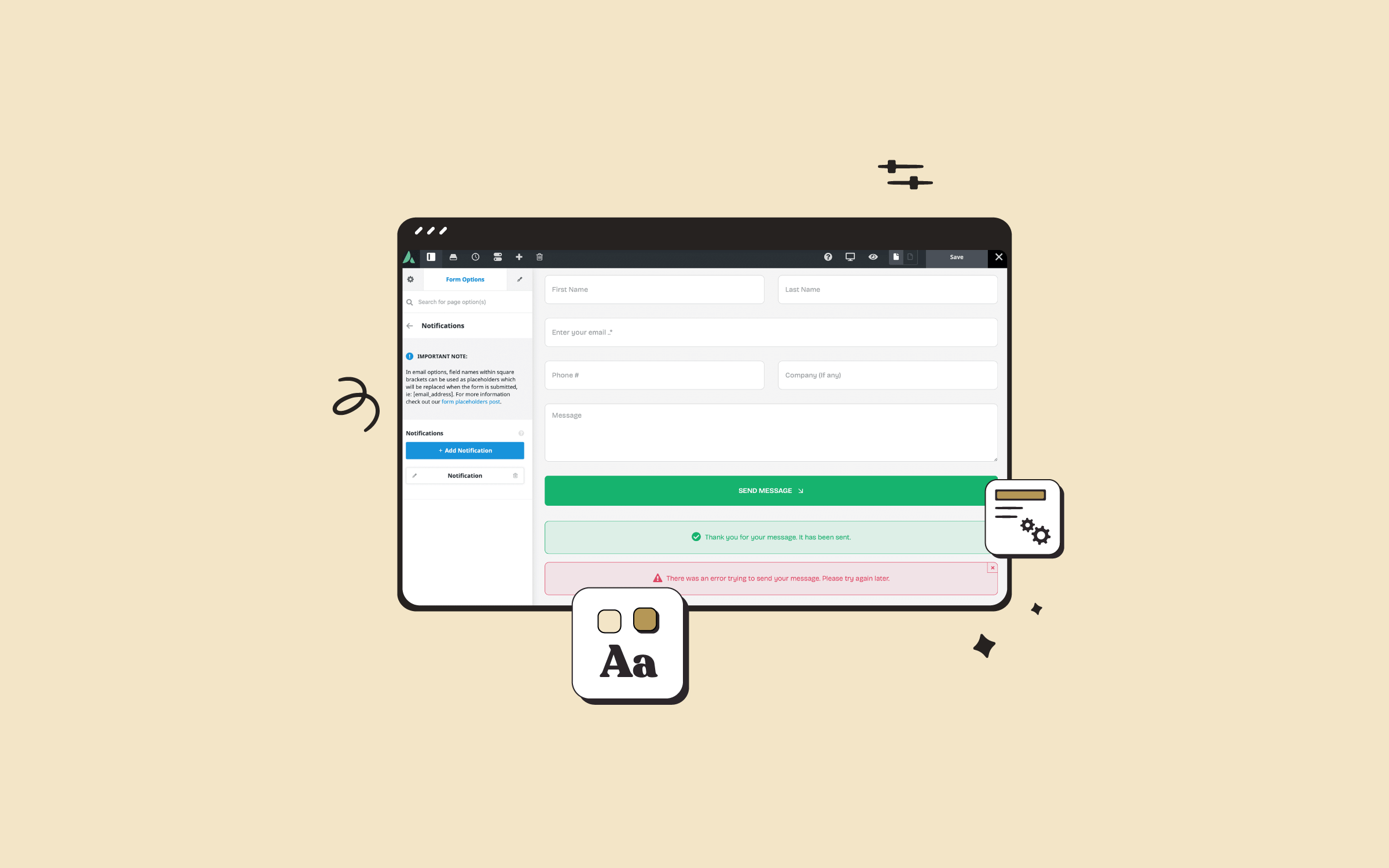
Include a CTA (Call-to-Action)
A call-to-action (CTA) is a button or link that prompts users to take a specific action, such as signing up for a newsletter or purchasing a product. Consider using contrasting colors, bold fonts, or imagery to make your CTA stand out.
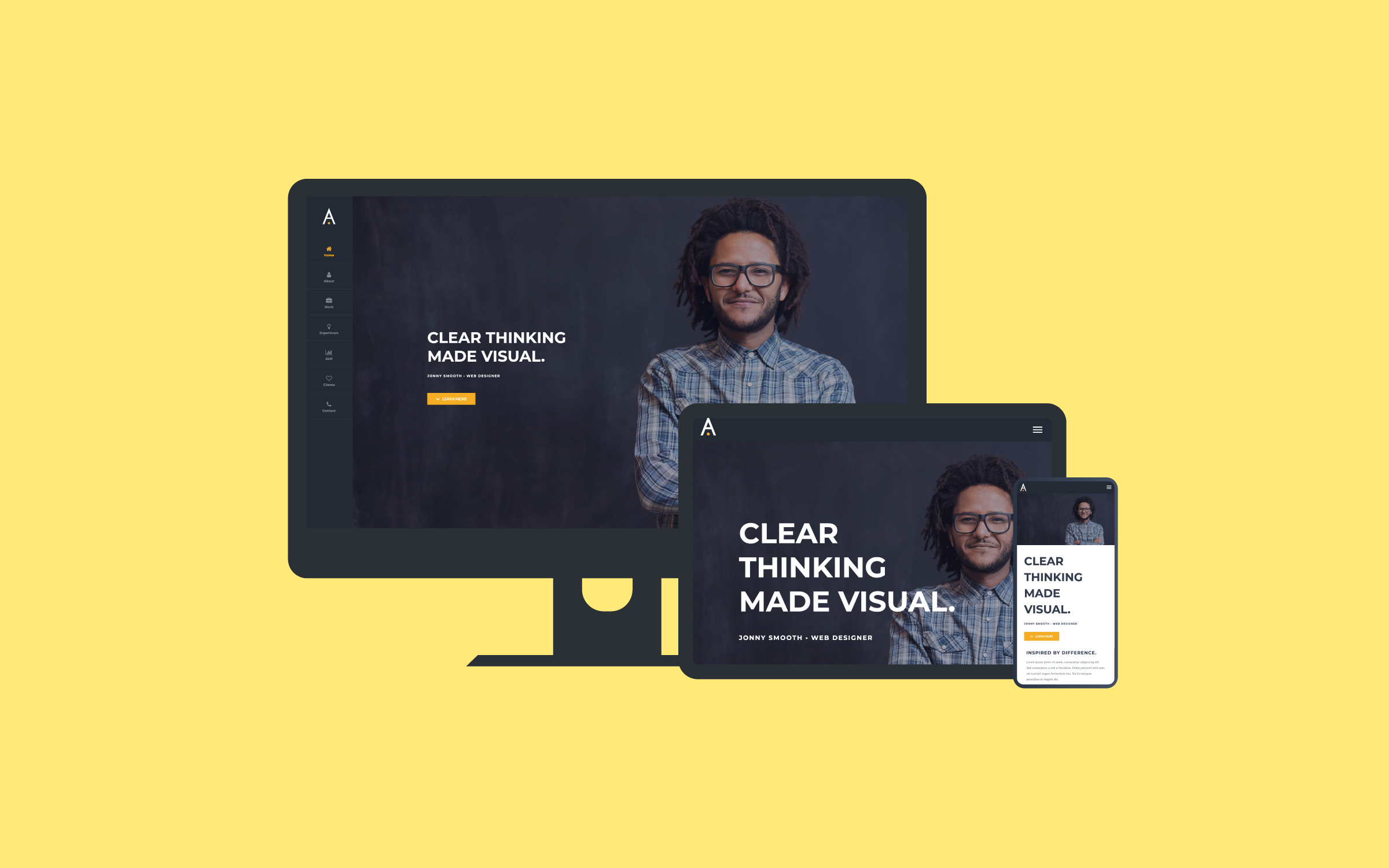
Optimize the Design for Mobile Devices
With more and more people accessing the web on mobile devices, optimizing your website for mobile devices is crucial. Responsive website design makes websites faster, more accessible, easier to navigate, and, more importantly, it is paramount for search engine ranking.
Optimize Your Page Load Speed
Page load speed is critical for any website and, more significantly, for a one-page website. And because users expect the website to load fast, visitor retention is directly affected. The slower the page load, the higher the bounce rate. Once you have completed the design process, using the Avada Performance Wizard is highly recommended to evaluate and optimize the website’s speed.
Design a Practical Footer
A website footer is a global layout at the bottom of a website. Depending on the website’s design, it typically contains information and links relevant to the business or the user and can be a single row of text or multiple rows of content. In addition, the footer can include various elements such as navigation links, contact information, copyright notices, legal disclaimers, subscription forms, social media, and more. In addition, accessibility and SEO value are key components of website design, and the footer provides prime real estate to strengthen these factors.
What Are the Benefits?
A one-page website is similar to a landing page in that it is a single page; however, the purposes can be very different. In addition, such a site comes with plenty of benefits, as it enables you to create a linear narrative that leads your visitors through your conversion funnel.
Some websites require expansive, elaborate structures, multiple pages, and comprehensive navigation. However, this is far from universal. Some of the most successful sites for generating leads and conversions are designed as single-page websites. Here are numerous examples of Avada one-page websites you can import with a few clicks. Here are a few of the practical benefits:
- 1
Straightforward to navigate, with pertinent content your fingertips.
- 2
A faster load time, especially for mobile users.
- 3
Mobile-friendly across all devices.
- 4Lower Cost to Delivery and general maintenance.
- 5
Content tailored to a specific audience or end goal, like sales or a marketing campaign.
- 6Lead generation for conversions and campaigns.
Why Mobile-Friendly?
Digital trends over the last decade all point toward a massive increase in the number of people accessing the internet through their mobile devices, such as smartphones and tablets. As of March 2023, 60.67% of all global website traffic is via mobile devices. Therefore, ensuring that your website is mobile-friendly is essential to provide a better user experience, increase visibility, improve conversion rates, and gain a competitive advantage in today’s mobile-first world.
SEO best practices
SEO (Search Engine Optimization) is a methodology aimed at improving a website’s ranking in search engine results pages (SERPs), like Google or Bing, to attract more organic traffic over time. In essence, SEO is about engaging users’ search requirements by producing suitable, high-quality content and delivering the most relevant user experience. Here are some essential particulars to consider:
In Summary
One-page sites are ideal for freelancers, hobbyists, businesses, or anyone that want to promote or sell products and services. They are straightforward to maintain, require minimal outlay, and can be deployed with ease.
Designing and building one-page sites and content using Avada’s resources takes the guesswork out of this process. Besides a range of professionally designed one-page Avada websites, there are 112 prebuilt sites that can be easily adapted to your needs. Avada Studio also provides a large variety of prebuilt content that will save you time.