Creating Single Post Layouts With Avada Layouts
Last Update: April 11, 2024
As part of Avada Layouts, it is easy to create completely custom Layouts for your Blog pages. The two main Blog related areas you can create custom Layouts for are the Single Post Page, and the Archives page. The changes you make to the Single Post Layout could be as little as adding a Custom Page Title Bar section, or it might be a reworked Header, Content Section, or Footer, or any combination of the four.
With the introduction of Layout Section Elements, and with the help of Dynamic Content within normal Design Elements, you can build virtually any layout you can think of, using the full power of the Avada Builder. And using the power of Conditional Layouts, you can specify when your Layout will be used. You could make a Custom Layout for ALL single post pages, just for a single post, or category etc, or you could also just exclude a single post of category. The Conditions can be as simple or as complex as you need them to be.
Read on to learn how to build a Custom Single Post Layout in Avada, and watch the video for an example of creating a Custom Single Post Layout from the ground up.
The Avada Layouts Interface
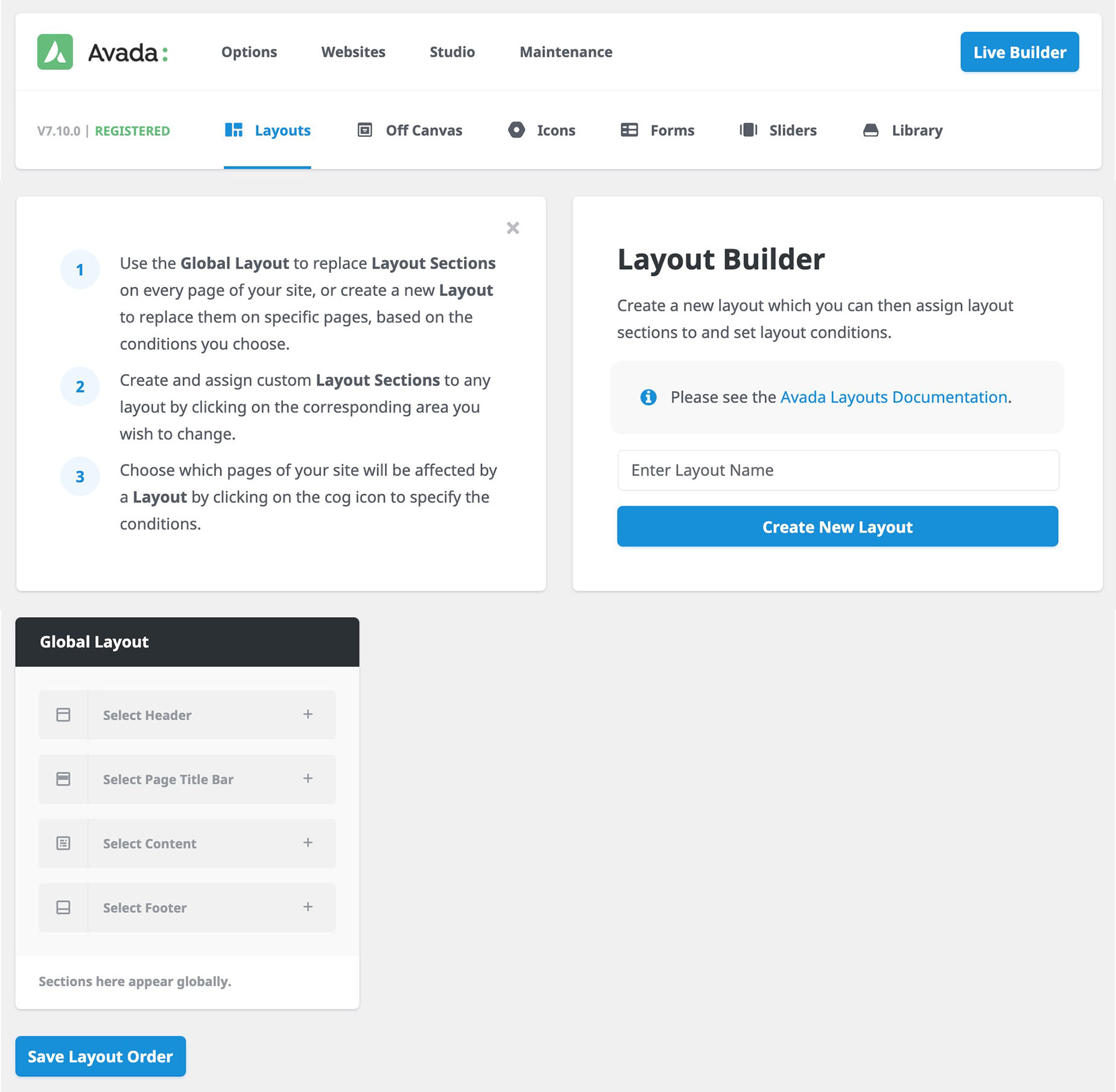
You find Avada Layouts at Avada > Layouts. This interface is where you both create and manage your Layouts and Layout Sections in Avada. Initially, there is just a Global Layout, and by default this is empty, with no attached Layout Sections, as you can see below.
A Custom Single Post Layout is a Conditional Layout that only shows on Single Post Pages. So the first step is to create a Layout, and then decide which Layout Sections we want to customize on our Single Post pages…
See the Introducing Avada Layouts doc for a general overview of the Layout Builder, and Understanding Layout and Layout Sections for more information on the difference between these two parts of the Builder.
Creating A Custom Layout
For this document, I’m going to recreate the Single Post Layout as created on the Taxi Demo.
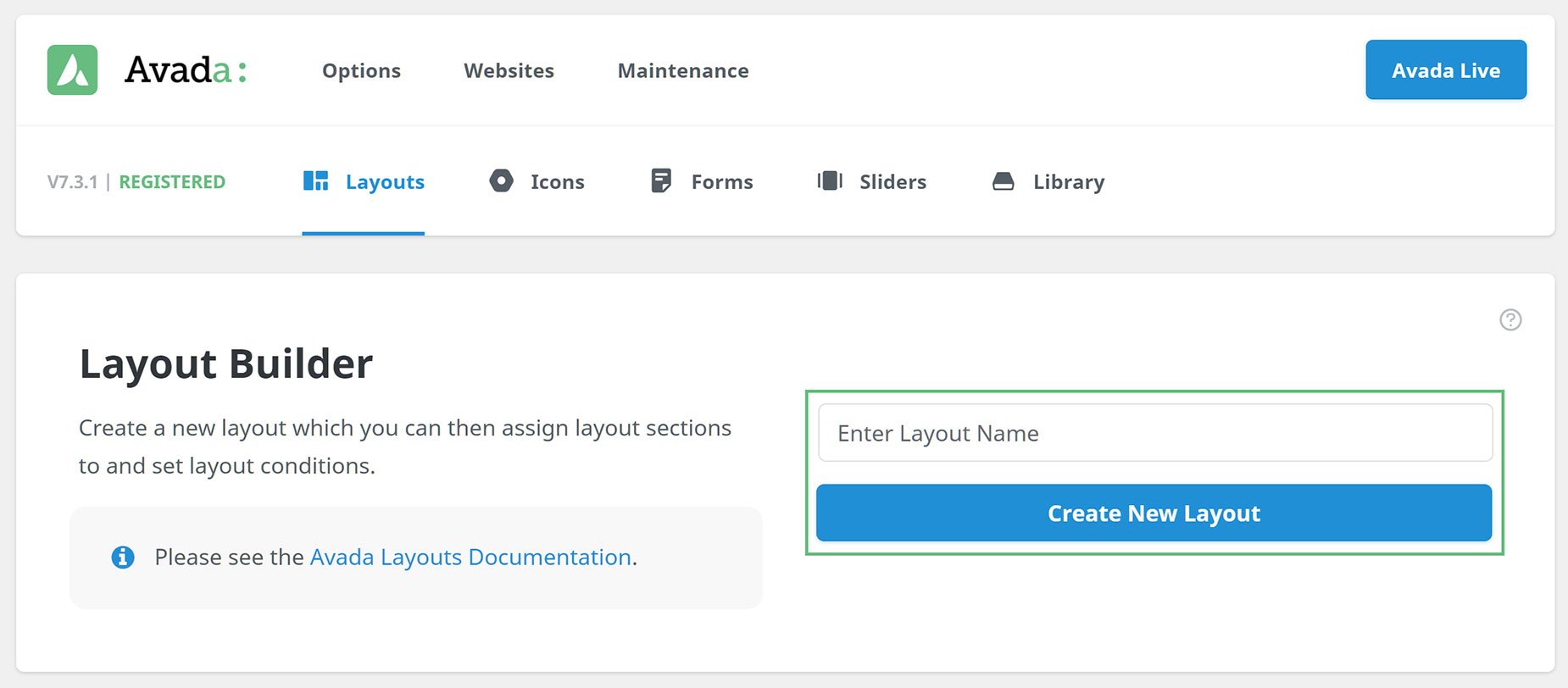
Creating the Layout is done on the Layouts page, by simply adding a name (in this case, perhaps Single Post would be most appropriate) and then clicking on Create New Layout, as can be seen below.
Creating Custom Layout Sections
The page reloads and the layout is added to Avada Layouts. At this point is has no conditions set, and no Custom Layout Sections added. Now we have the Layout, we can begin to create any Layout Sections that we will add to it. In this example, we will add a Page Title Bar Layout Section, and a Content Layout Section.
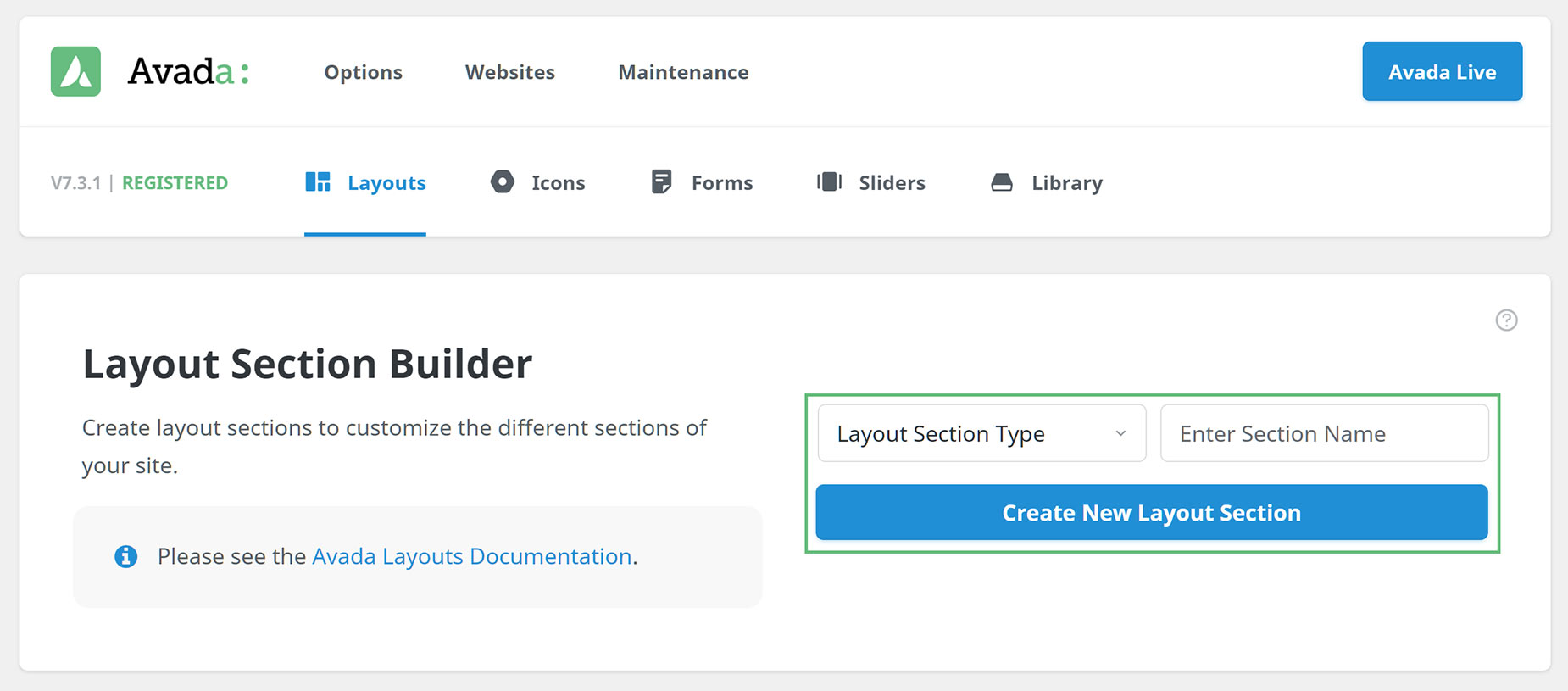
You can create Custom Layout Sections in one of two ways. You can head to the Layout Section Builder page, and create one from there, as seen below.
Alternatively, you can create one by clicking on the corresponding Layout Section in the existing Layout, and create one from there. The first method just creates a Layout Section, while the second method attaches it to a Layout at the same time.
There’s no wrong way to do this, but it’s important to note that if the layout is active (has conditions or is global) then the Layout Section would also be immediately active, and at this point would be empty. In my case, I have set no conditions as yet, and so the Layout is inactive.
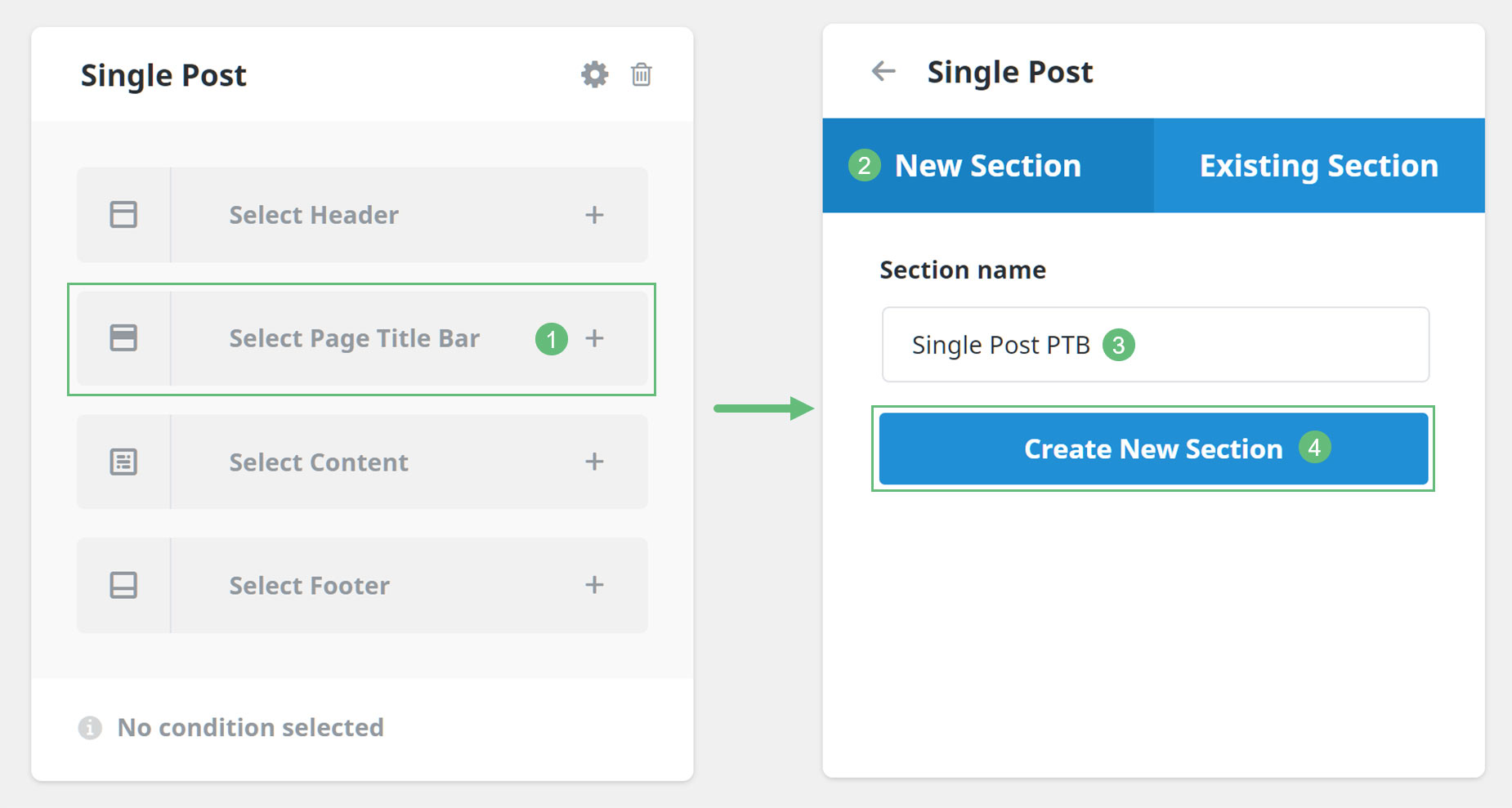
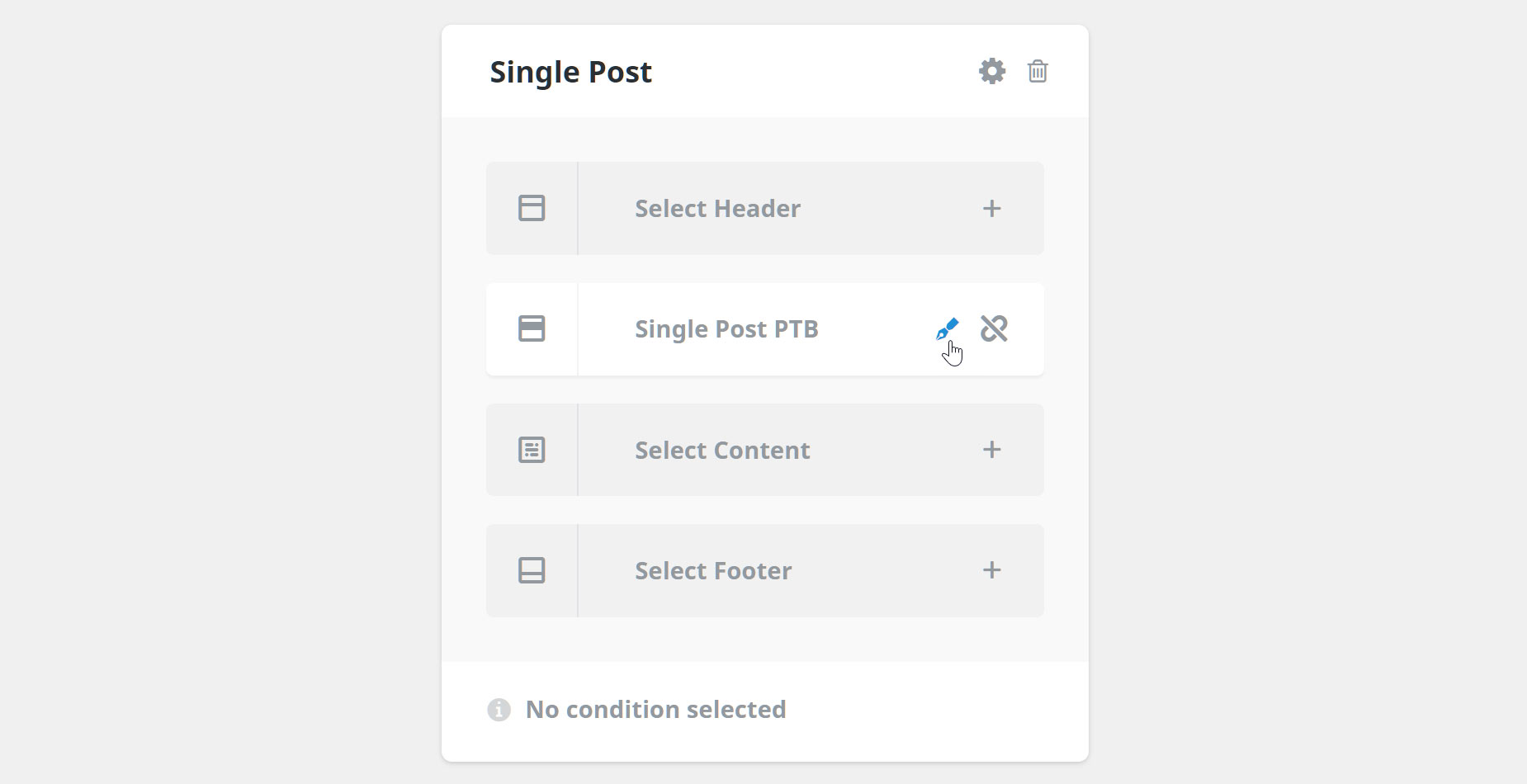
So to create and add my Page Title Bar Layout Section, I would click on the Select Page Title Bar section of the Single Post Layout, and in the following dialog, under the New Section tab, I would give it a name (Single Post PTB would be appropriate) and click on Create New Section.
This creates and connects the Layout Section to the Layout, but at already mentioned, it is still empty. If we mouse over the Layout Section on the Layout, as shown below, we can click on the edit icon to design and build our Layout Section.
Editing a Custom Layout Section
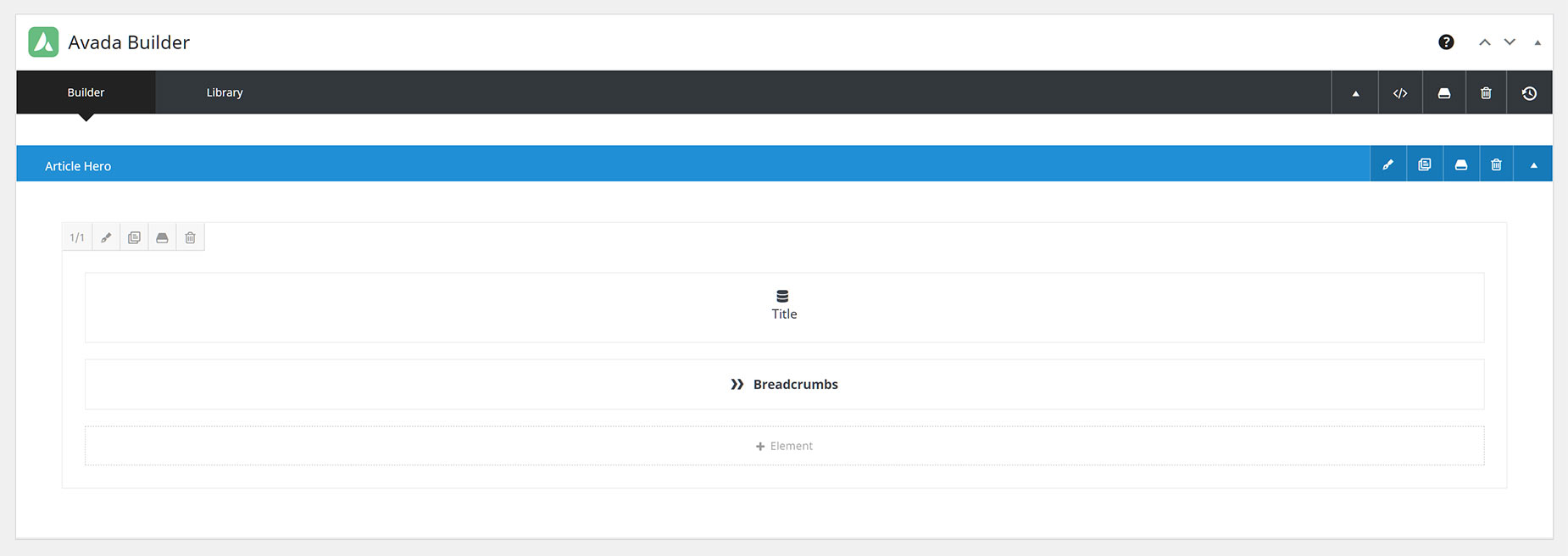
Now we come to the Avada Builder, and here we can create our Custom Layout Sections. You can do this in either Avada Builder or Avada Live. Please refer to Creating Layout Section Content for more information on this, but in short, you can build anything you want here.
Anything you can build in the Avada Builder can constitute the content of your Custom Page Title Bar Layout Section. You can have multiple columns, background images, dynamic data… anything. The freedom this gives is enormous. The Layout Section is literally that – a section where can create the Layout. The content itself comes from the Builder, and what you can do is only limited by your imagination.
The example below is relatively simple. It shows a dynamic Title and some Breadcrumbs, and the container itself has a background gradient and dynamic featured image. For more information on how this specific Page Title Bar was constructed, please watch the video at the top of the page.
Adding Another Layout Section
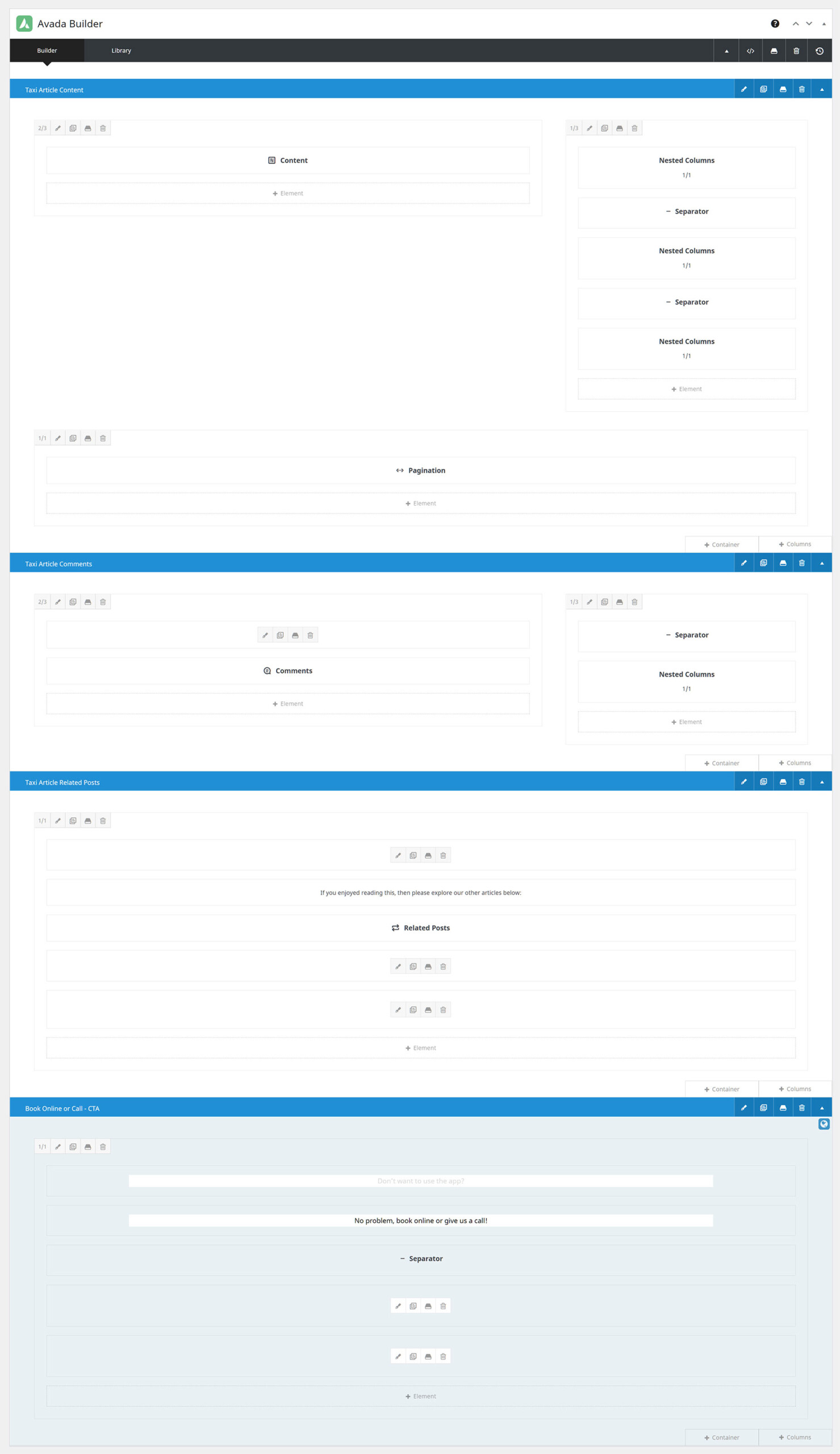
For this example, we also want to add another Layout Section, the Content Layout Section. This will show the actual posts, and any other content we might add in the content section of the single posts layout. We go about it the same way as we did with the Page Title Bar Layout Section.
First, we create the Layout Section, and then we edit it. With the Content Layout Section, the Layout Section Elements become available. See the Avada Design Elements vs. Layout Section Elements doc and the How To Use The Layout Section Elements Video for more info on these special Elements.
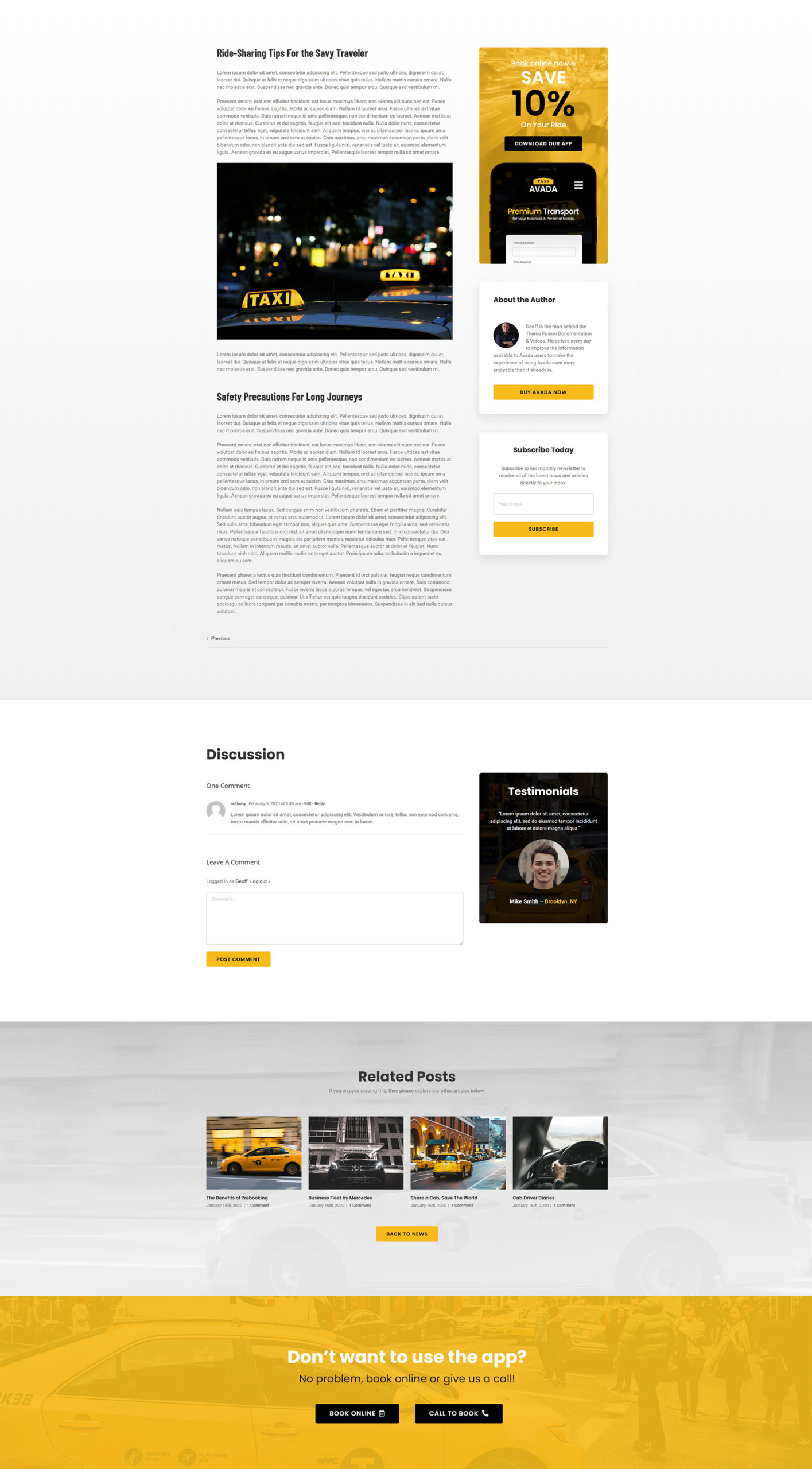
For the Taxi Prebuilt Website Content Layout Section, many of the Layout Section Elements were used, including the Author, Content, Comments, Pagination, and Related Posts Elements, as well as several Design Elements. See the Content Layout Section below.
Setting Conditions For The Layout
With a Conditional Layout, the last thing you need to do is to set the conditions of the layout. This is best done last, because as soon as you set the conditions, the layout is active, and if you do this after creating the Layout Sections, but before editing them, the pages displayed that fit the conditions would be empty in those sections.
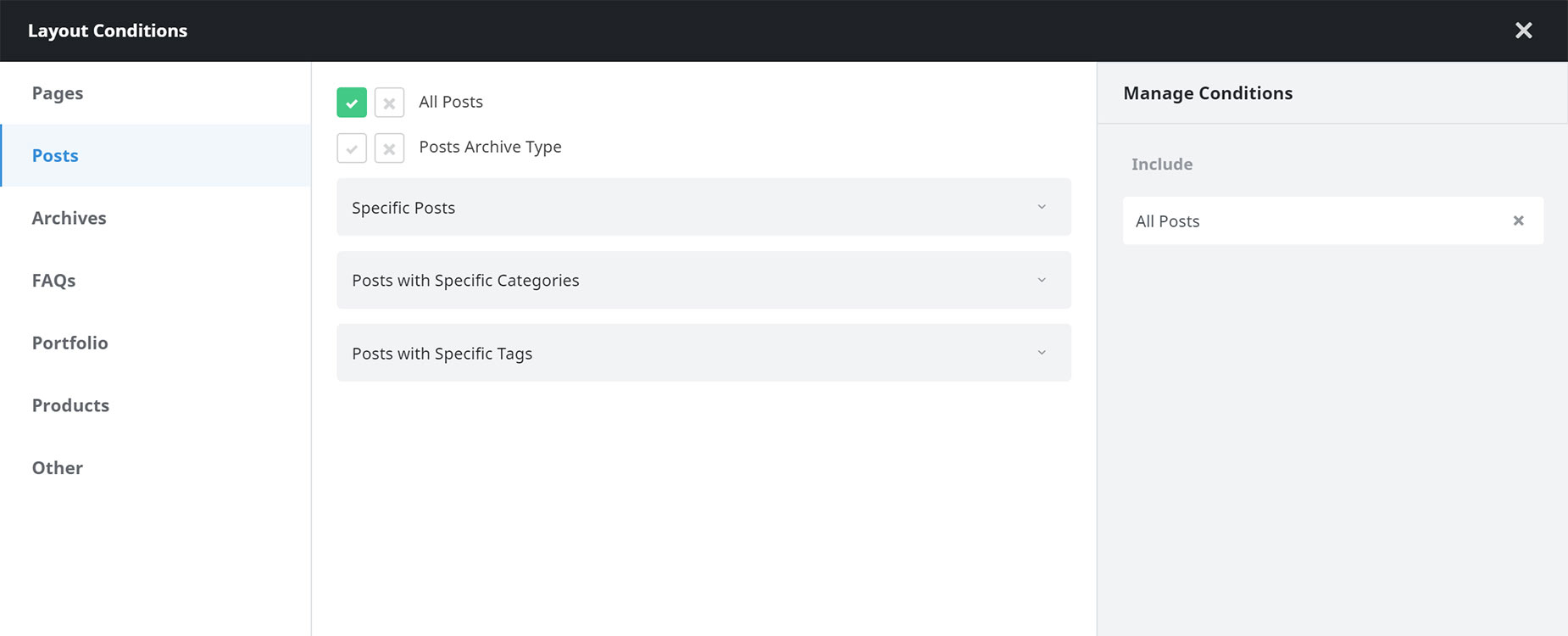
To add a condition, or conditions, simply mouse over the bottom of the Layout, and choose Add A Condition. This brings up the Layout Conditions Dialog, as seen below. Please see Understanding Conditional Layouts for more information on Conditional Layouts, but for this example, as we want this layout to display on Single Posts, we just need to go to Posts and select the All Posts condition.
Example Of The Layout
See below for the front end examples of the two Layout Sections added to the Single Post Layout on the Taxi Prebuilt Website. First is the Custom Page Title Bar Layout Section, and then the Content Layout Section. See this post on the Taxi prebuilt site for a live example of this Layout.
Post Archives Layout
You might also want to create a Custom layout for your Blog Archives pages. Just remember, that a Custom Layout can include as little or as much as you want.
You may just want to add a Custom Page Title Bar, or Custom Footer, but you might also want to customise the Content Layout Section of the page. For this, there is the Archive Element, one of the Layout Section Elements, as well as the other Layout Section and normal design elements. See the How To Use The Layout Section Elements video for more info on this.
If you don’t set a Custom Content Layout Section, your Archives layout will be controlled from the Blog Archives Layout Options, found under the Options > General Blog tab.
Conclusion
With Avada Layouts, creating a custom Layout for your Single Post and Post Archive pages is not only a reality, but rather, an unlimited possibility. You can use the power of Avada Builder to create almost any Layout you can concieve of, and with the power of Conditional Layouts, have it display on all posts, a specific category, or even just a single post.
Avada Layouts is a game changer in the true sense of the word. It enables such freedom of design, and gives such flexibility in deployment, that building your website layout will simply never be the same again.